Google Map Review 動態爬蟲:如何解決評論動態加載的問題以及在不同視窗間跳轉、滑動(附Python程式碼)
本篇會帶領各位深入GOOGLE MAP REVIEW的網頁架構,講解如何從搜尋結果進入店面資訊頁,之後跳轉至所有評論頁面,並且在評論頁下滑動態加載評論資料,最後返回店家頁面或搜尋結果頁面!希望各位能收穫滿滿!
更多動態網頁爬蟲相關文章:
- 動態網頁爬蟲第一道鎖 — Selenium教學:如何使用Webdriver、send_keys(附Python 程式碼)
- 動態網頁爬蟲第二道鎖 — Selenium教學:如何使用find_element(s)取得任何網頁上能看到的內容(附Python 程式碼)
《本文架構》
- 載入所有評論
- 如何解決動態加載(在評論視窗下滑來加載評論內容)
- 如何回到店家資訊頁面
- 如何回到搜尋結果頁面
載入所有評論
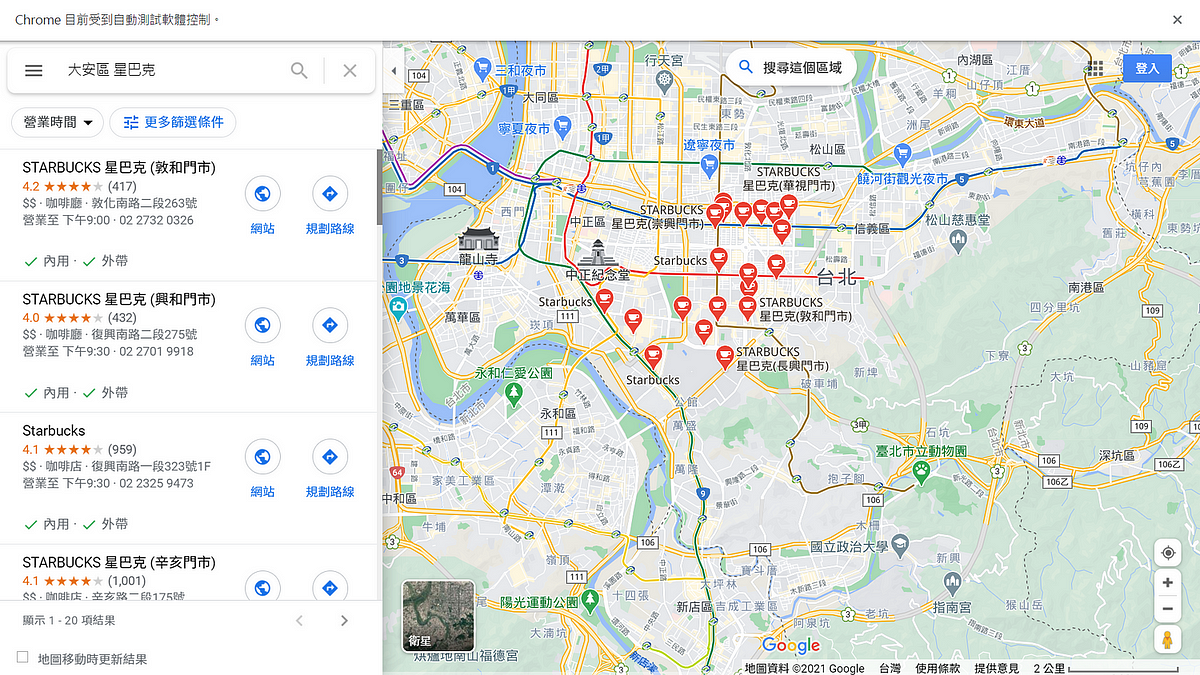
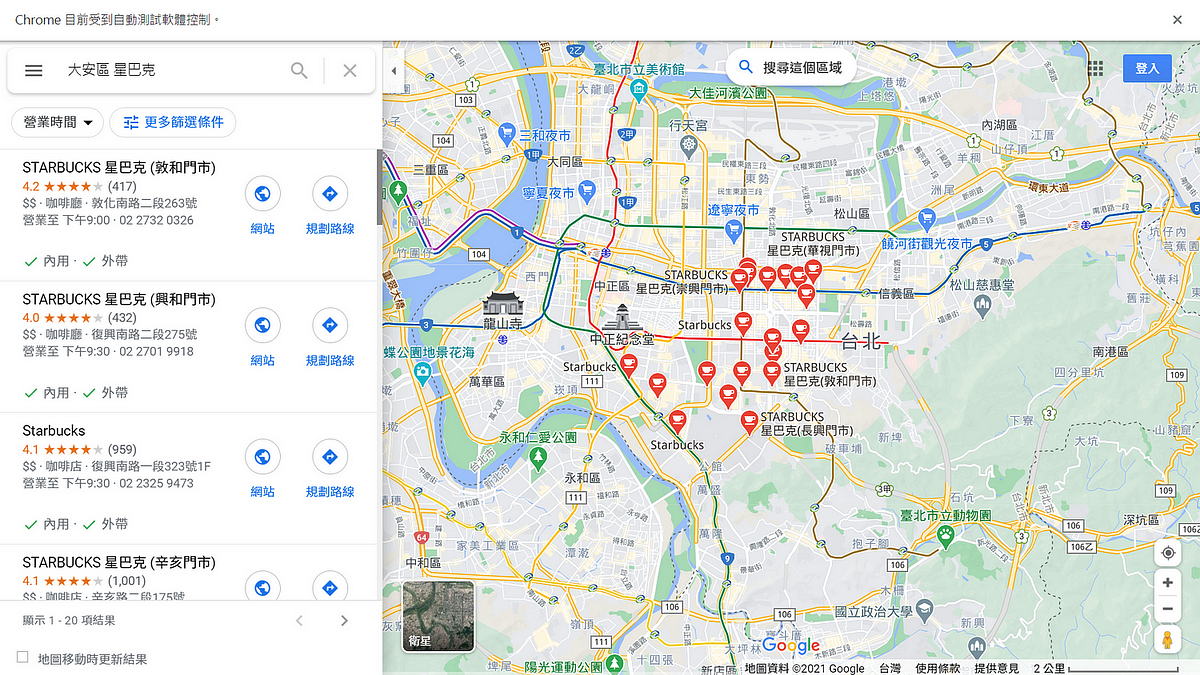
首先,先進到搜尋結果的畫面,如圖一所示,我們來爬取看看大安區附近某知名連鎖咖啡廳的相關評論XD

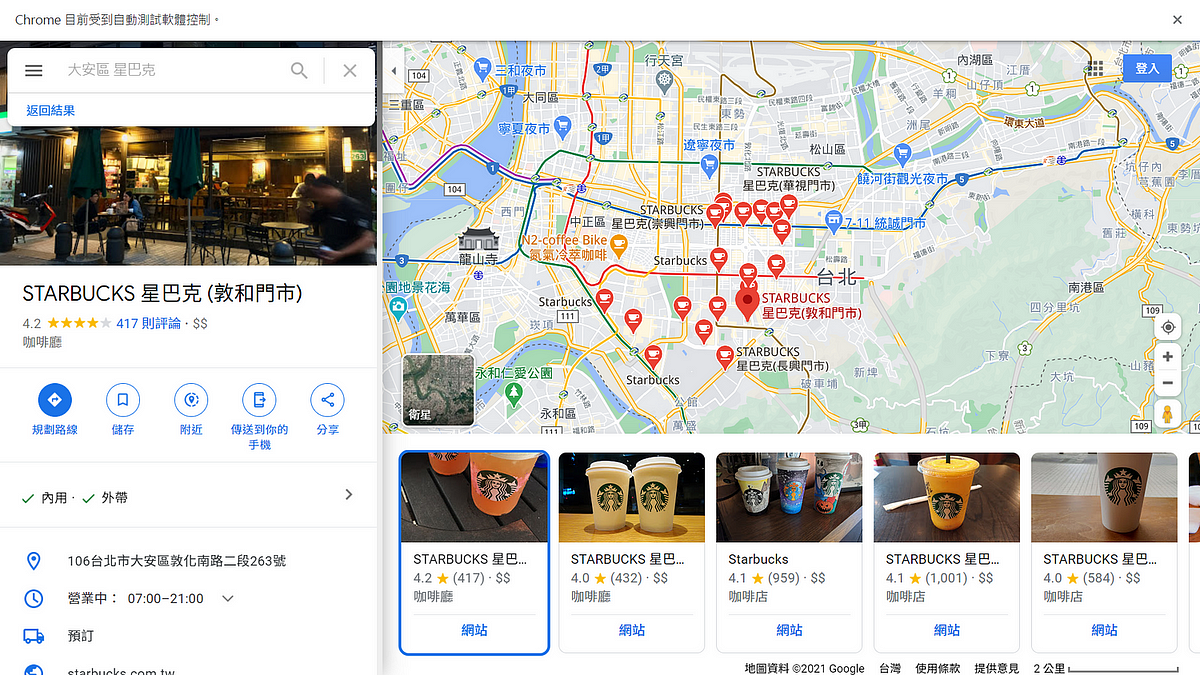
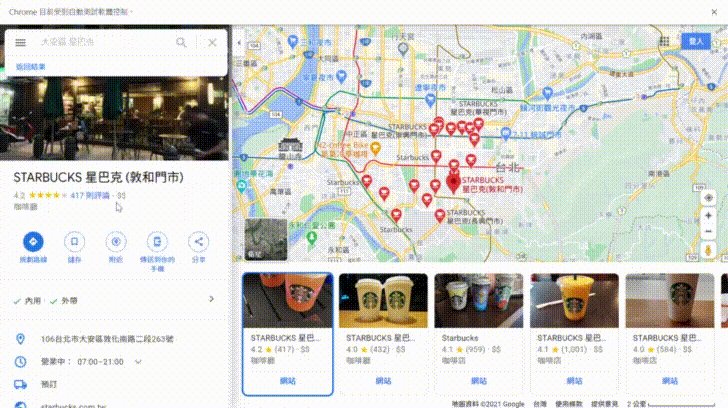
點選第一家商家後,會看到此店家的相關營業訊息,如圖二所示。但我們想要的評論資料在哪裡呢?

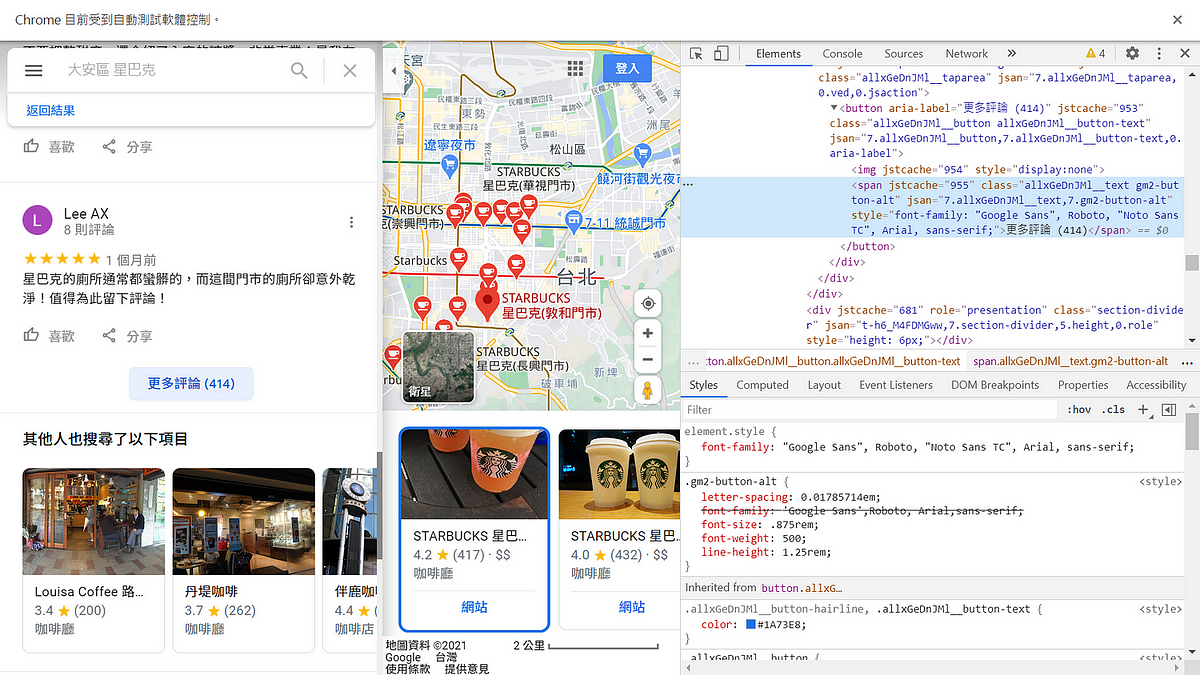
將店家資訊頁下滑我們會看到「更多評論」的按鈕,點擊之後會跳轉至所有評論的頁面!這邊就簡簡單單的找到這個button的網頁原始碼後,使用webdriver進行點擊即可(如何使用webdriver)!如圖三所示。

程式碼如下:
如何解決動態加載(在評論視窗下滑來加載評論內容)
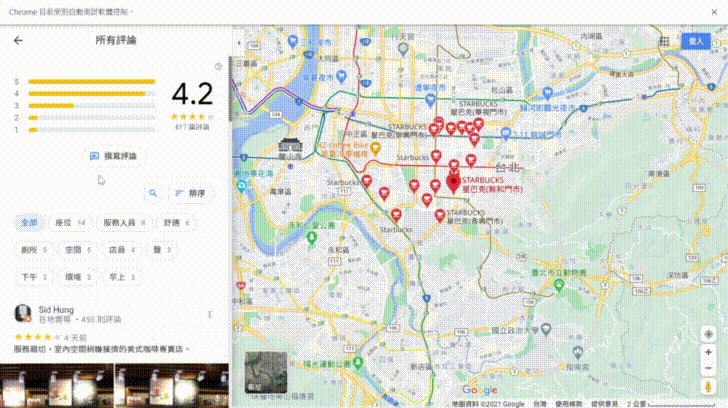
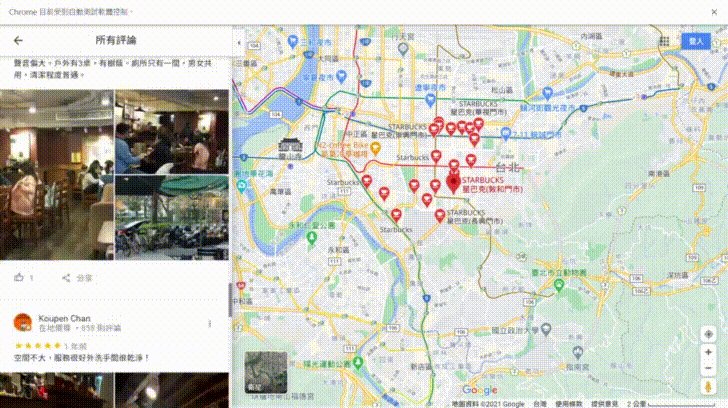
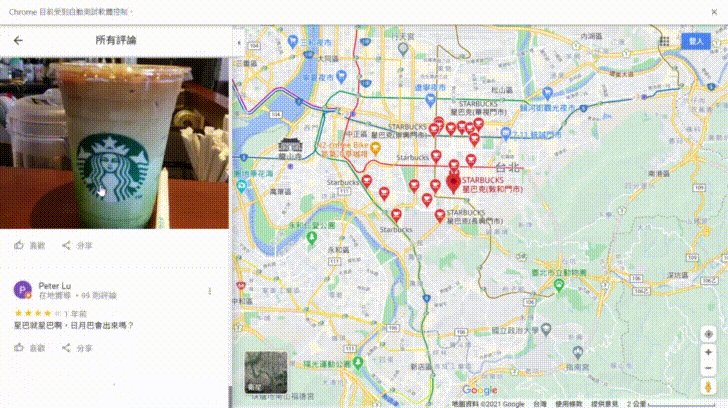
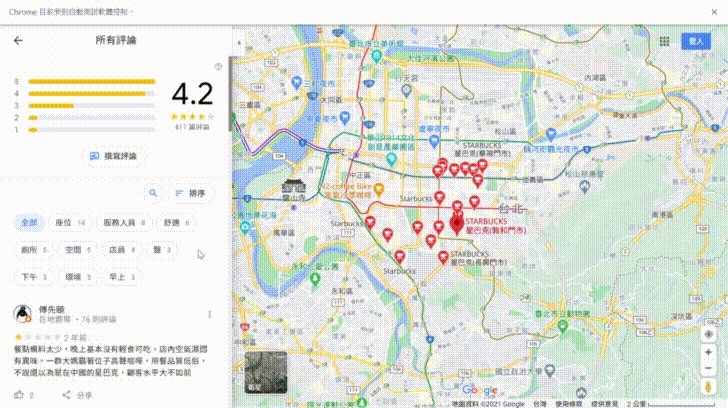
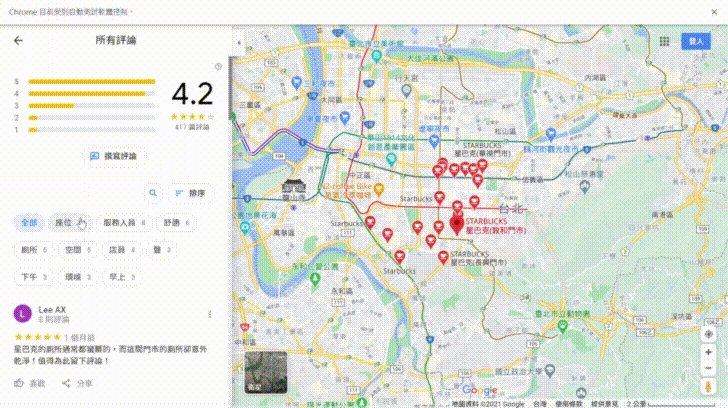
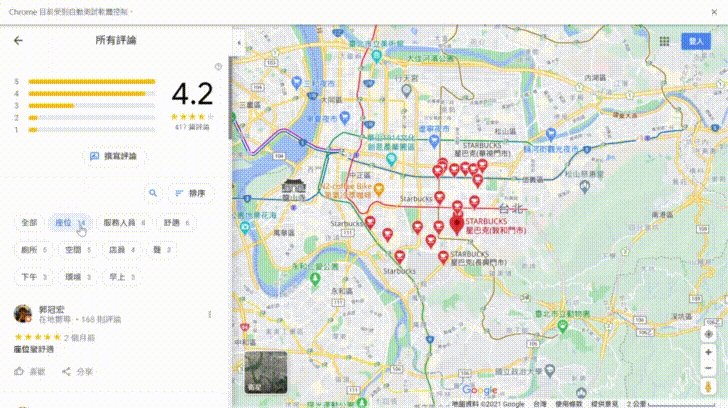
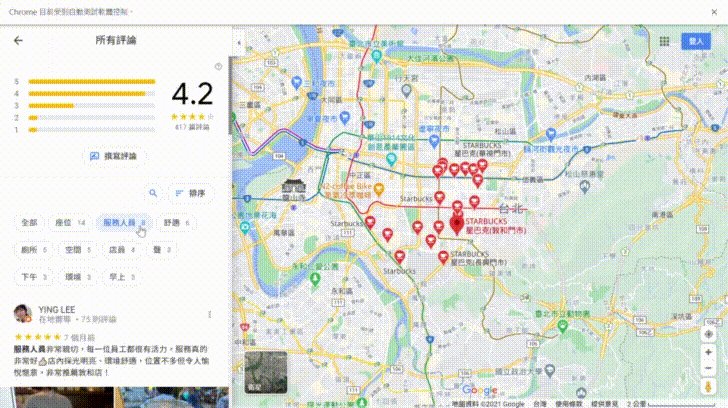
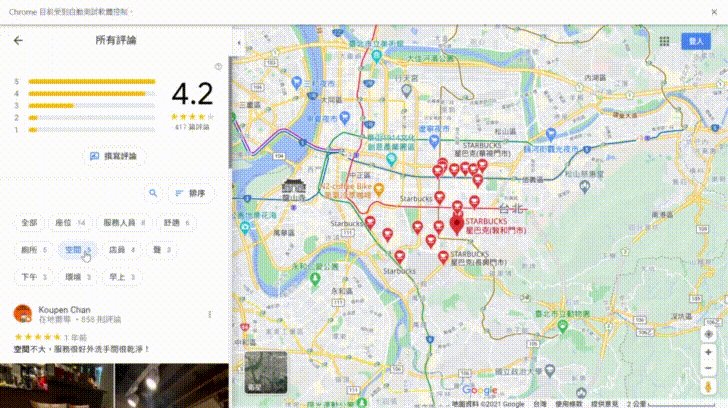
但是!!!點開所有評論之後發現,評論內容是動態加載啊!下滑一次加載的新評論資料有限制,並不會一直展開。也就是說,如果想要爬取所有的評論要一直往下滑到底才行呢!如圖四所示。

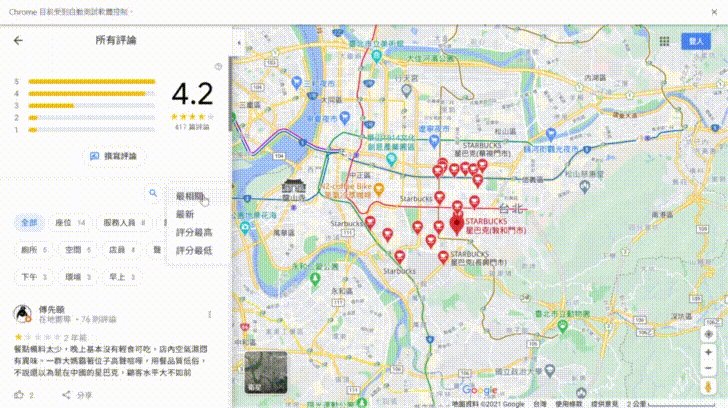
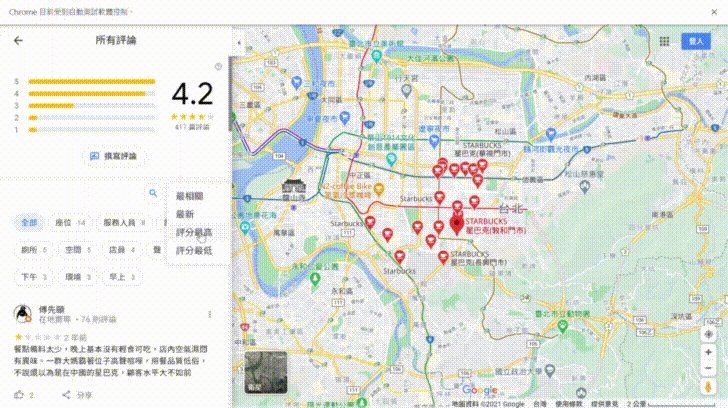
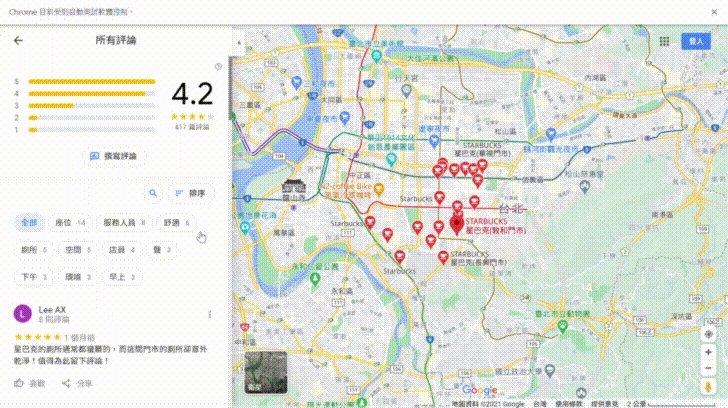
這當然是非常不切實際的而且耗時的,許多評論資料是我們在做資料分析時並不需要的,或是說相對不重要的(例如年代久遠的),有些熱門商家的評論資料甚至有上千上萬筆呢,滑下去得滑多久啊!幸好,GOOGLE MAP 提供了非常好用的功能,讓我們可以選擇關鍵字搜索評論資料,也可以以時間、評分、相關性來排序所有的評論資料。
這部分的內容以及爬取單一評論內容及圖片的方法(包含程式碼)有些許複雜,會在後續進行解說!


回到正題,那我們要如何在評論視窗往下滑呢?這一部分真的是困擾我許久,無論怎麼滑,下滑多少,GOOGLE MAP都還是不為所動。
怎麼辦呢?這裡要回歸到GOOGLE MAP REVIEW的網頁架構了!正如我在Selenium教學系列文章強調的「看的到就爬得下來!」跟Instagram動態爬蟲教學文章中強調的「動態網頁爬蟲一切的開始都是從網頁檢視器,觀察觀察再觀察!」,這些都是辛酸血淚史啊~切記切記。
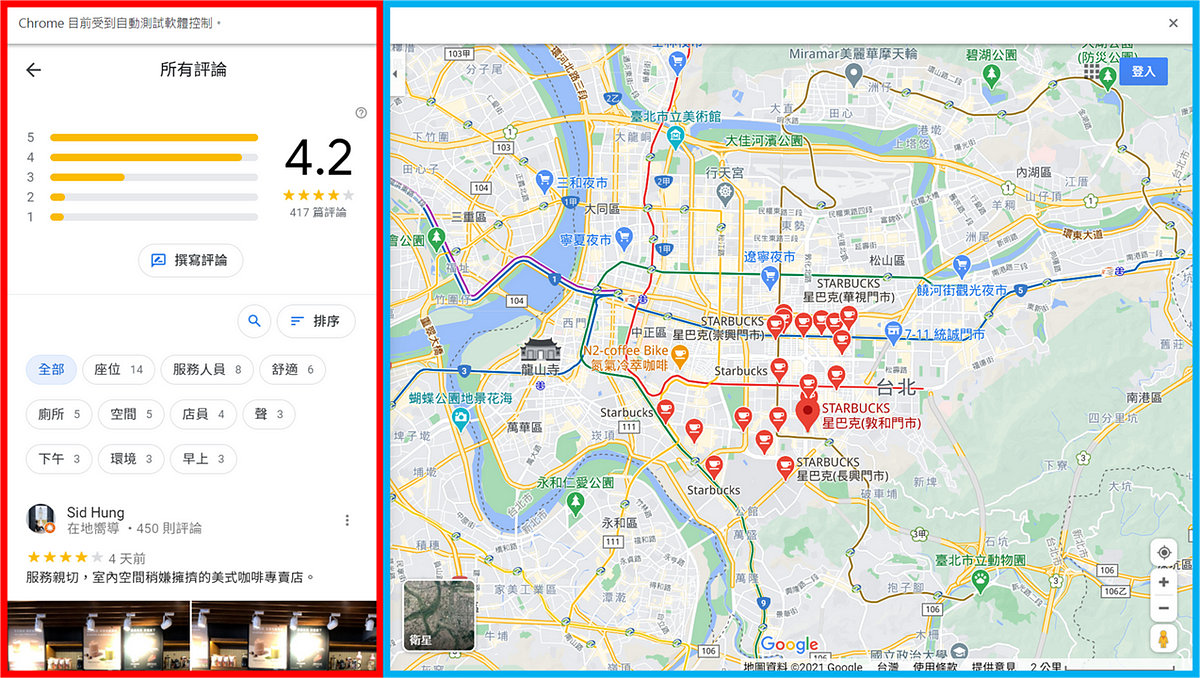
觀察網頁可以發現,當我們在紅色及藍色視窗內下滑時,會造成不同的結果。在紅色的視窗內下滑到底可以加載新的評論資料,而在藍色的視窗內下滑則會縮小地圖,如圖五所示。因此,下一步我們要做的就是!
將webdriver的鼠標定位到所有評論的視窗!!

但是,所有評論的視窗也不是這麼好找的內~找了很久發現只有定位其中一個網頁元素才有辦法正確的進行下滑。這裡就直接告訴大家答案,避免跟我一樣走了好多冤枉路:(
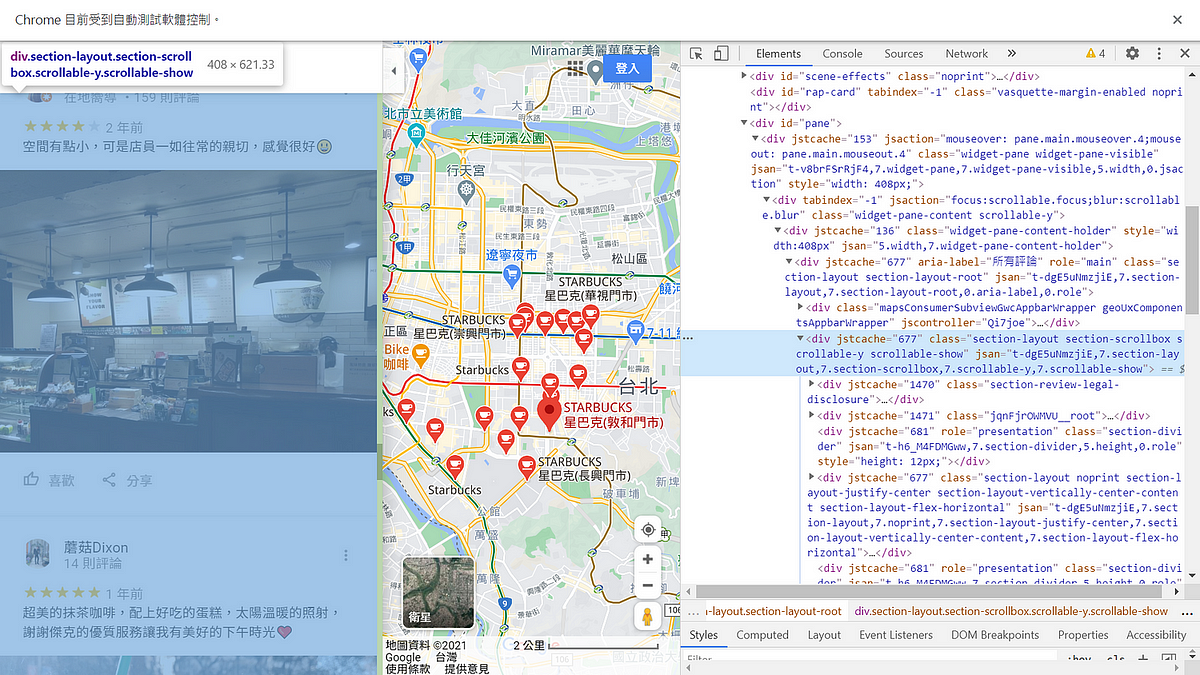
只有classname寫著「section-layout section-scrollbox scrollable-y scrollable-show」才是我們要找的網頁元素!
從網頁檢視器可以看到它涵蓋了所有評論的視窗啦!太棒了!如圖六所示。(如何使用 find_elements函數獲取網頁內容)

程式碼如下:
之後大家就可以使用一個小小的for迴圈來控制下滑次數,爬取所需要的評論資訊了!
如何回到店家資訊頁面
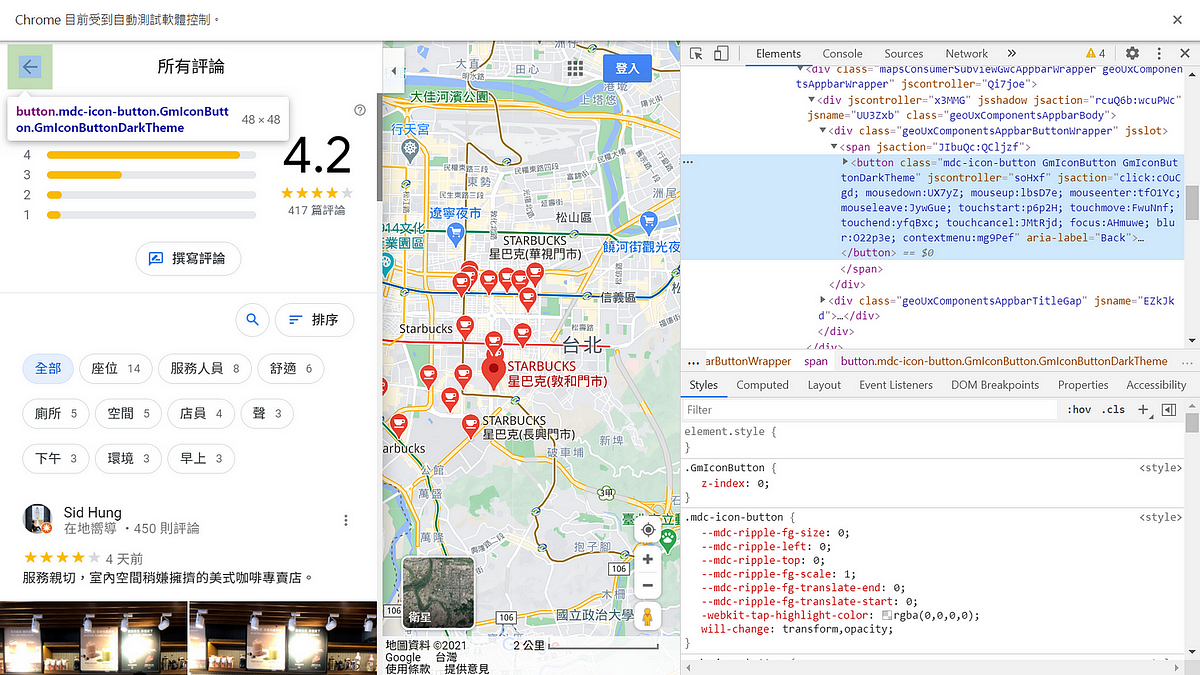
看到我們要的評論資料後,要怎麼跳轉回原本的搜尋頁面繼續爬取下一間商店的評論資料呢?除了基本的driver.back()指令回到上一頁之外,我們也可以選擇點擊左上方的「箭頭按鈕」回去商家資訊頁面喔!如圖七所示。

程式碼如下:
如何回到搜尋結果頁面
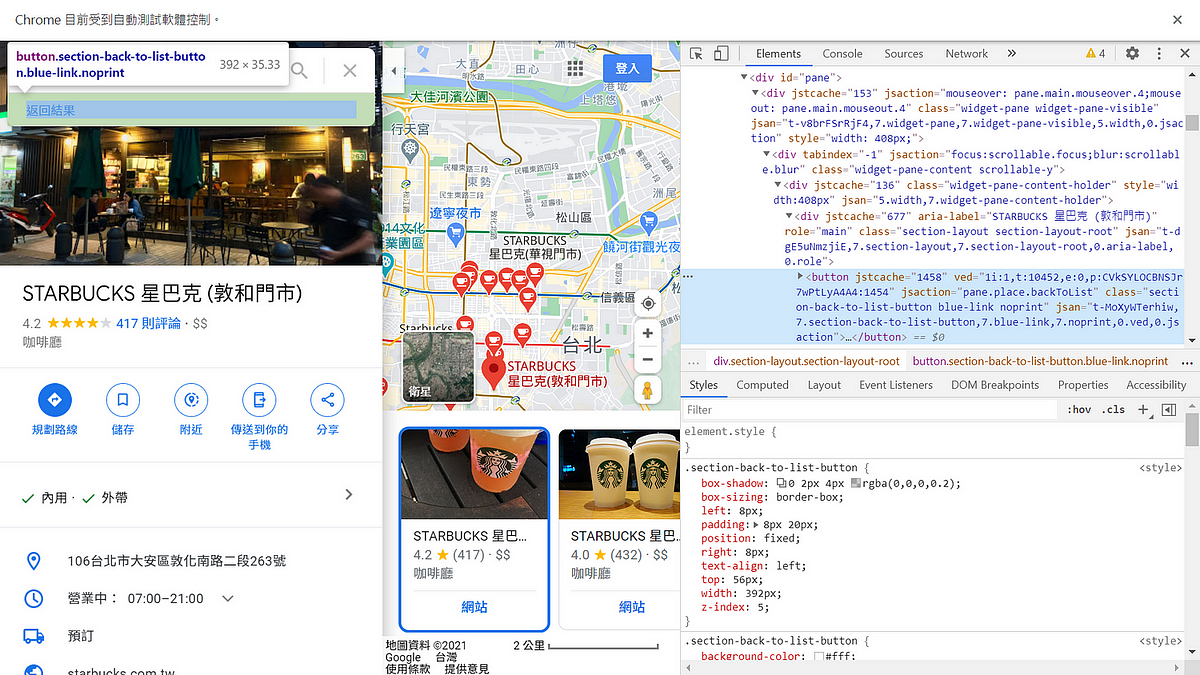
回到商家資訊頁面之後,同樣的也可以使用基本的driver.back()指令回到上一頁,或是點擊「返回結果」按鈕回到搜尋結果的頁面喔!如圖八所示。

程式碼如下:
回到搜尋結果之後,我們又可以繼續爬取下一間商店的評論及商家資訊了呢!大功告成!

以上就是本文關於爬取Google map評論資料架構的內容了,感謝大家閱讀。
本文完整程式碼在此
如果你喜歡我的文章,請給我一點掌聲。
更多動態網頁爬蟲相關文章:
- 動態網頁爬蟲第一道鎖 — Selenium教學:如何使用Webdriver、send_keys(附Python 程式碼)
- 動態網頁爬蟲第二道鎖 — Selenium教學:如何使用find_element(s)取得任何網頁上能看到的內容(附Python 程式碼)
作者:戴若竹(臺灣行銷研究特邀作者)、鍾皓軒(臺灣行銷研究有限公司創辦人)
更多實戰案例及情境好文推薦
掌握投資關鍵消息! 從當日熱門新聞預測股票走勢(基本資料處理篇)
掌握投資關鍵消息!從當日熱門新聞預測股票走勢 基本資料處理篇 (附Python程式碼) 情境 在股票市場中,即時的消息對於投資
還在手動上字幕? Python 幫您完成「自動化上字幕」 — 案例分享(附Python程式碼)
還在手動上字幕? Python 幫您完成「自動化上字幕」 - 案例分享(附Python程式碼) Youtuber、數位媒體製作人、會議記錄者
機器學習 X 精準行銷 KDD 2.0程序:【內部資料】實案應用 (附Python程式碼)
機器學習 X 精準行銷 KDD 2.0程序: 【內部資料】實案應用 (附Python程式碼) 在開始之前,可參考先前撰寫的2篇文章,我們可以