Gamma編輯技巧:創建內容與物件處理
- 導言
簡報,是另一種文字呈現的方式,其本質,終究是講者所表達的理念、講者想達成的目的。只要讓觀眾真正接收到講者的資訊,就是一份好的簡報。也就是說,做簡報不需要太多「設計技巧」,內容的完善才是我們應該花費更多時間的。然而,我們卻常常花費大量時間在簡報的美編上,包含素材、對齊與設計。
Gamma的主題功能一掃設計困擾,各種物件的樣式都依循著主題,當切換主題的同時,物件也一併更新。連動的物件包含:文字、圖示、表格、按鈕,更甚至Gamma具有的各樣版面配置也能同步!
並且,同樣費時的物件對齊操作,也已內建在編輯的過程與各樣版面配置中,我們幾乎不須煩惱。一份對齊的簡報將會有以下特性:
- 視覺整體性:幫助創建一個有秩序的佈局,使簡報看起來更整齊、統一,給觀眾留下良好的視覺印象。
- 易讀性: 助於確保文字和其他元素在簡報中的排列一致,讓觀眾更輕鬆地閱讀和理解信息。
- 專業性: 魔鬼藏在細節裡,精確的對齊表現出對細節的重視,使簡報看起來更專業。
本單元將帶您開始在Gamma簡報中置入文字、圖片、影片等物件,不像以往要瀏覽各種素材網站、下載再貼上,在Gamma,無須跳脫編輯畫面,即可快速搜尋並置入,將大大減少重複性操作流程。
那麼就讓我們開始實作吧!
- 操作
- 編輯介面介紹
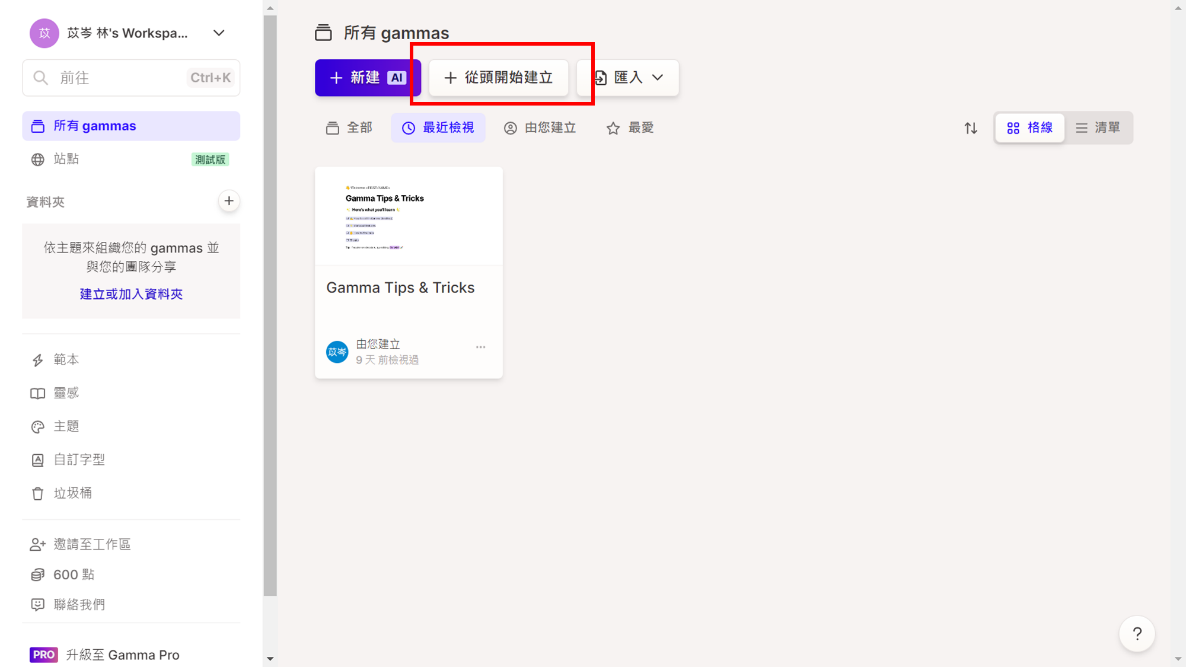
至瀏覽器搜尋「Gamma」來到工作區。接著點擊「從頭開始建立」創建一份空白簡報,如圖1。

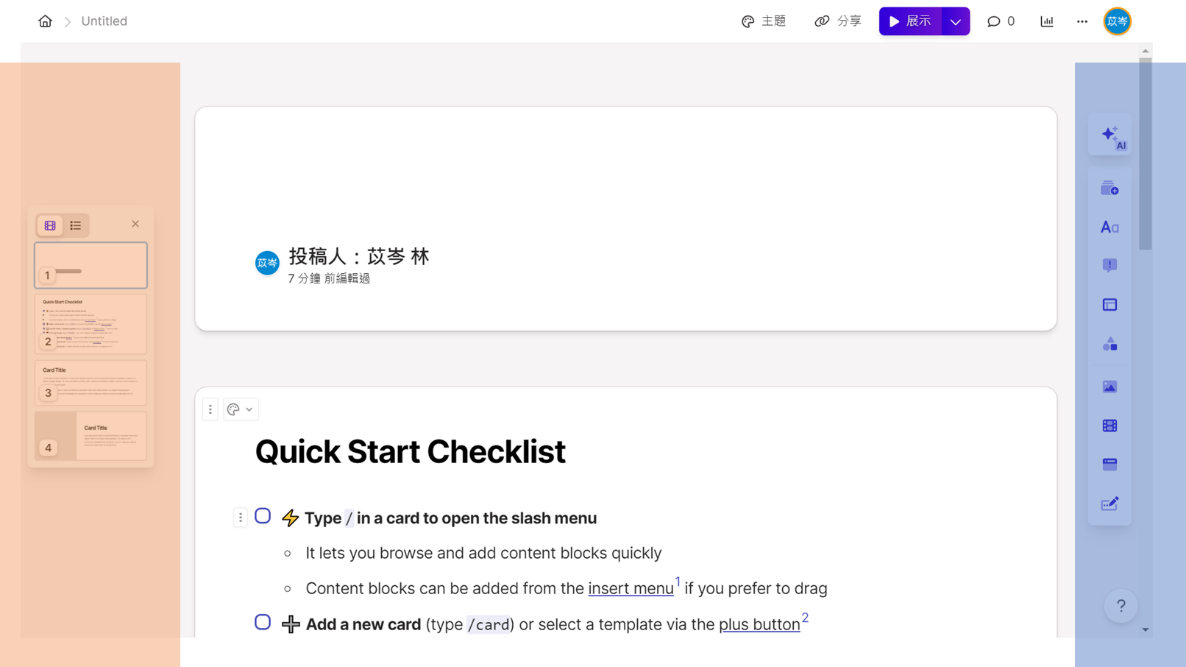
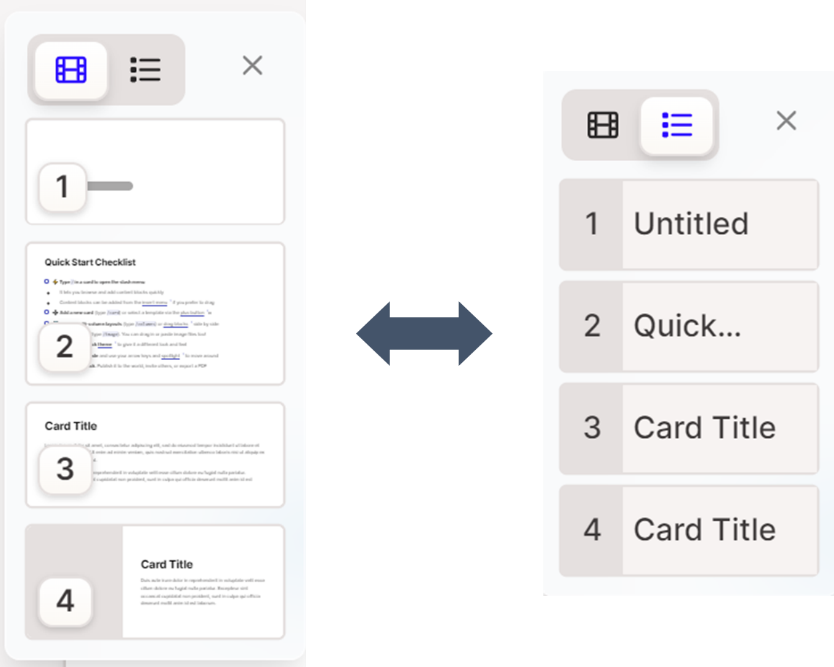
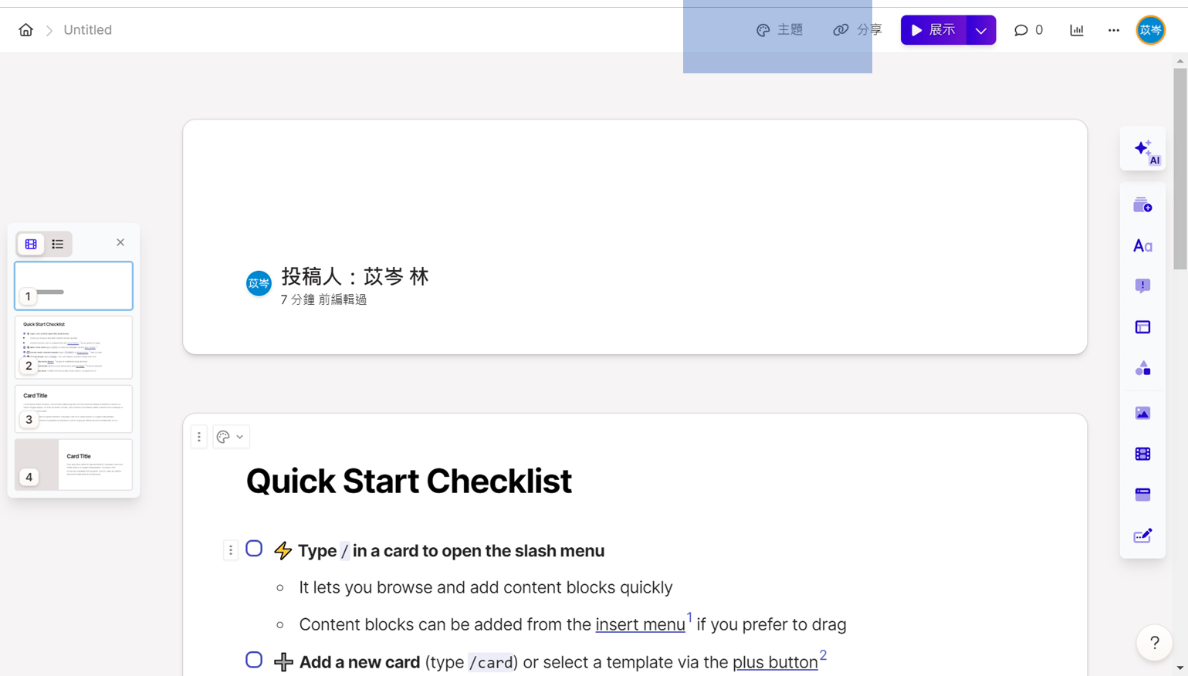
編輯工作列位於右邊藍框處,如圖2,用於置入各種物件,例如文字、表格、圖片等。「卡片」預覽視窗位於左側橘框處,除了能查看卡片整體視圖,還能切換至「list view」輕鬆移動投影片,如圖3。


圖3 Gamma 兩種卡片預覽方式
在Gamma,投影片稱作為卡片,如圖4。

圖4 Gamma 稱投影片為卡片
簡報主題的設定位於右上角的「主題」按鈕,如圖5,共可以進行六大調整:主題背景、卡片樣式、重點色、字型、主要圖片與標誌。更詳細的介紹將於下一章「簡報力大躍進! Gamma職場簡報實戰」說明。

圖5 Gamma設定主題位置
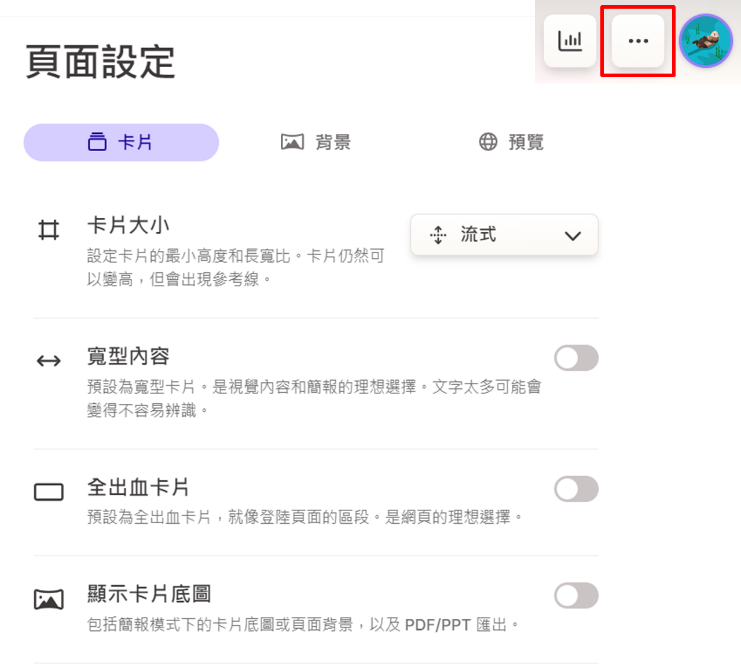
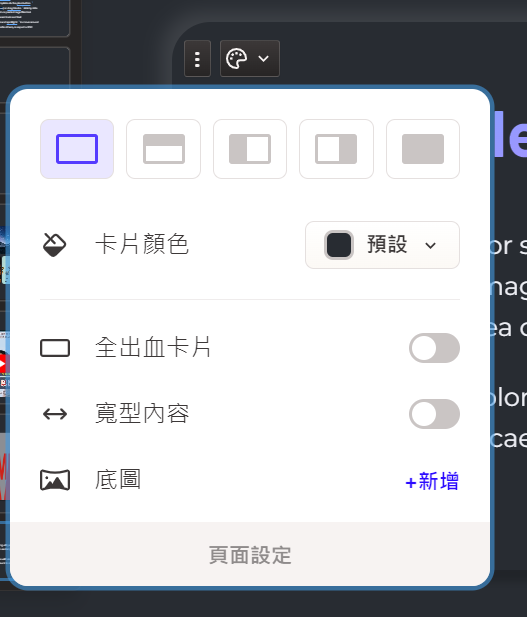
簡報不只有16:9,Gamma擁有獨特的流式卡片,能夠讓卡片隨著內容而改變長度,在右上角的「…」內的「頁面設定」選項中能夠找到這個設定,包含卡片大小、寬型內容、全出血卡片、顯示卡片底圖四功能,如圖6。此功能將於下一單元「Gamma排版救星:百變實用的版面配置」為讀者詳細介紹。

圖6 Gamma頁面設定位置與功能
認識Gamma編輯介面後,就讓我們開始實作創建各種物件吧!
- 創建物件
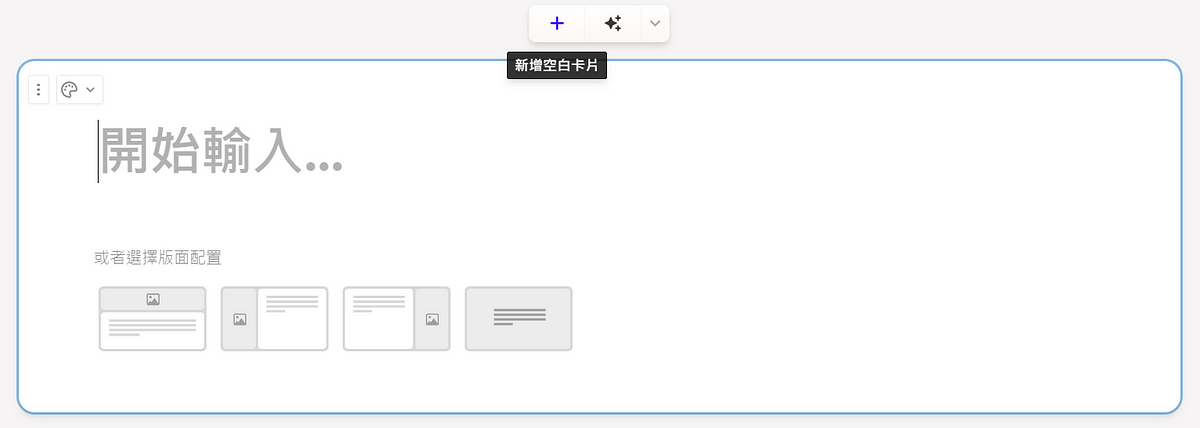
首先點擊卡片下方「+」建立一張空白卡片,作為學習的開始,如圖7。

圖7 創建新卡片
可在Gamma置入的物件除了常見的文字、表格、圖片、Youtube影片以外,社群媒體、網頁、PDF等等也能夠在Gamma即時觀看,如圖8,提升簡報流暢性。
圖8 Gamma物件圖片
- 建立文字:
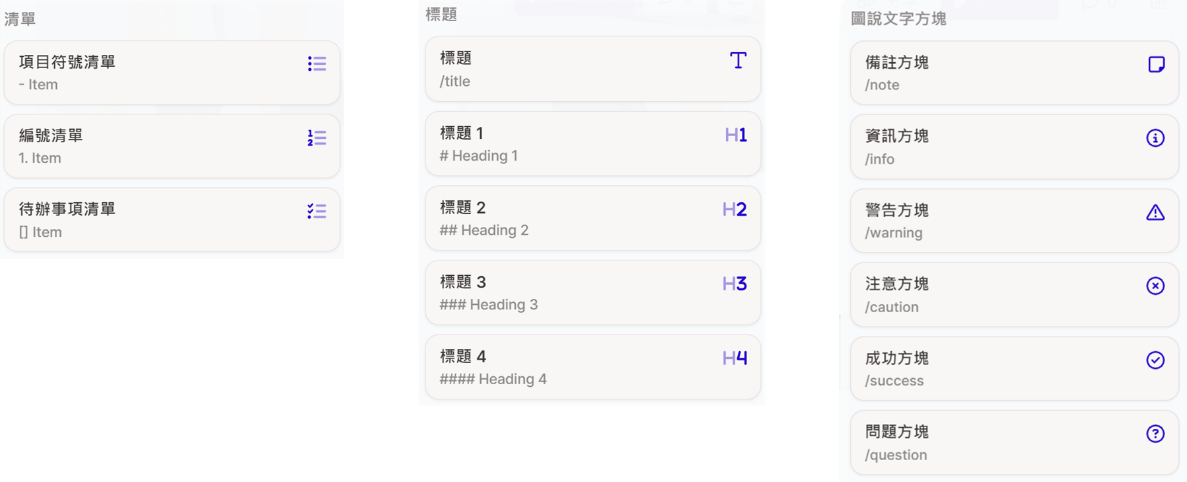
Gamma有以下四種文字類型,分別是標題、普通文字、清單、圖說文字方塊,如圖9。

圖9 Gamma文字類型
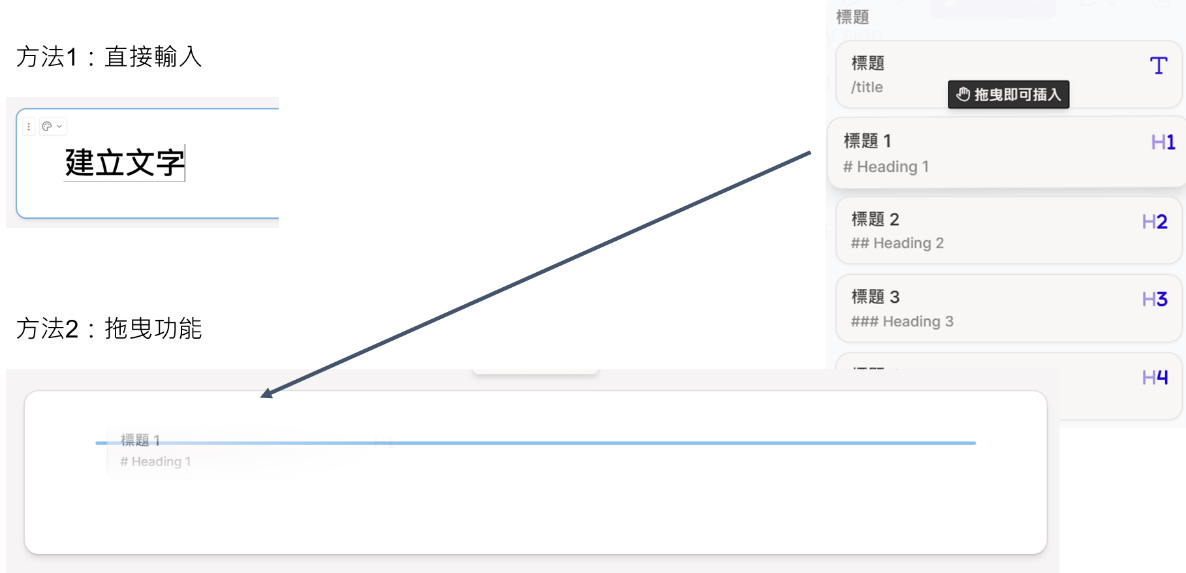
直接在卡片上輸入,或是拖曳工具列功能即可建立,如圖10。

圖10 Gamma建立文字畫面
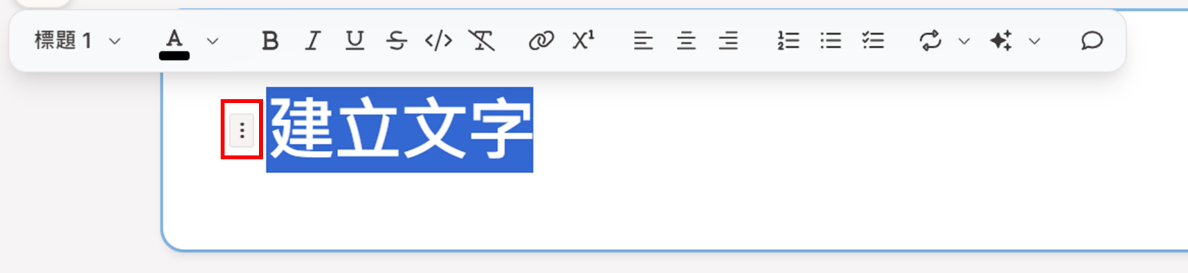
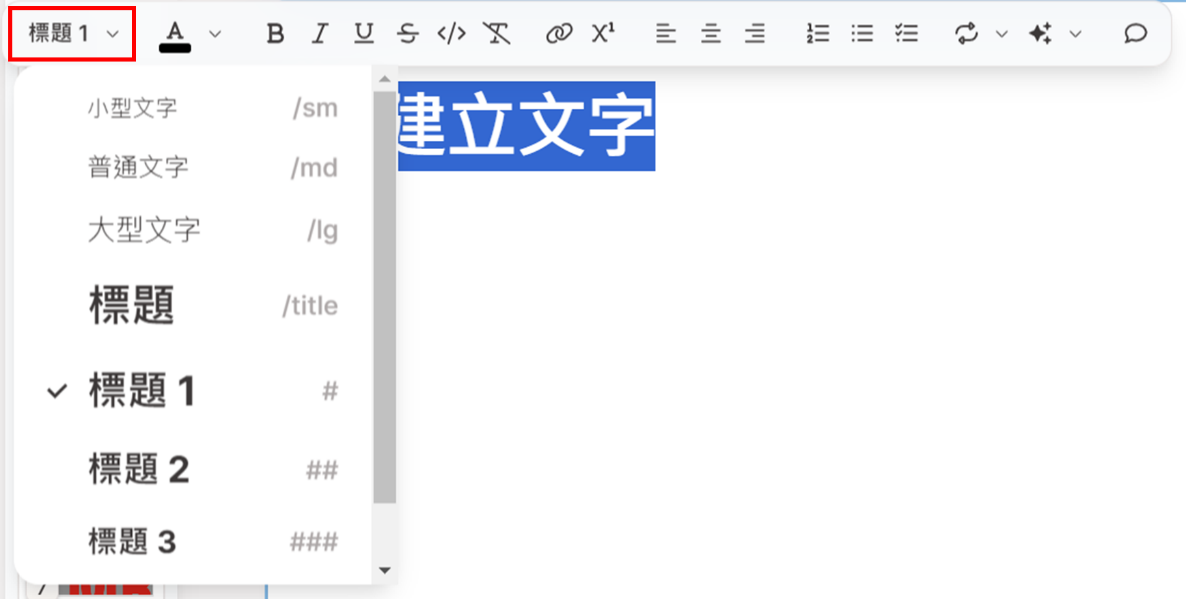
建立完成後使用滑鼠圈選,或點擊文字左側的「⁝」,可叫出小列表進行文字編輯,包含粗體、文字對齊、切換為清單等,如圖12。若想改為其他文字格式可以到小列表前方的選單中切換,如圖12。

圖11 文字編輯畫面

圖12 文字格式切換畫面
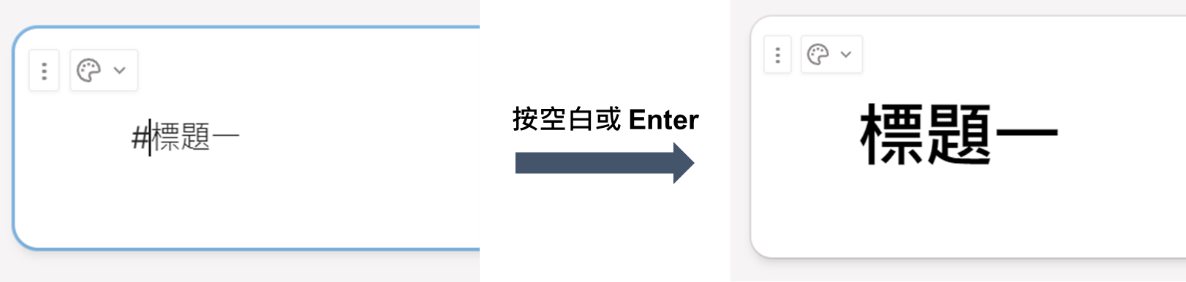
熟悉快捷鍵能夠更快速變更格式,「#」為標題快捷符號,如圖13,「/」開頭將會叫出快捷列表,如圖14,文字相關的快捷鍵整理如下,如表1。

圖13 標題快捷鍵操作畫面

圖14 快捷列表
表1 文字快捷鍵整理
文字類型 | 快捷鍵 |
標題1~4 | #標題一、##標題二,以此類推 |
普通文字 | /md |
大型文字 | /lg |
小型文字 | /sm |
- 建立圖片:
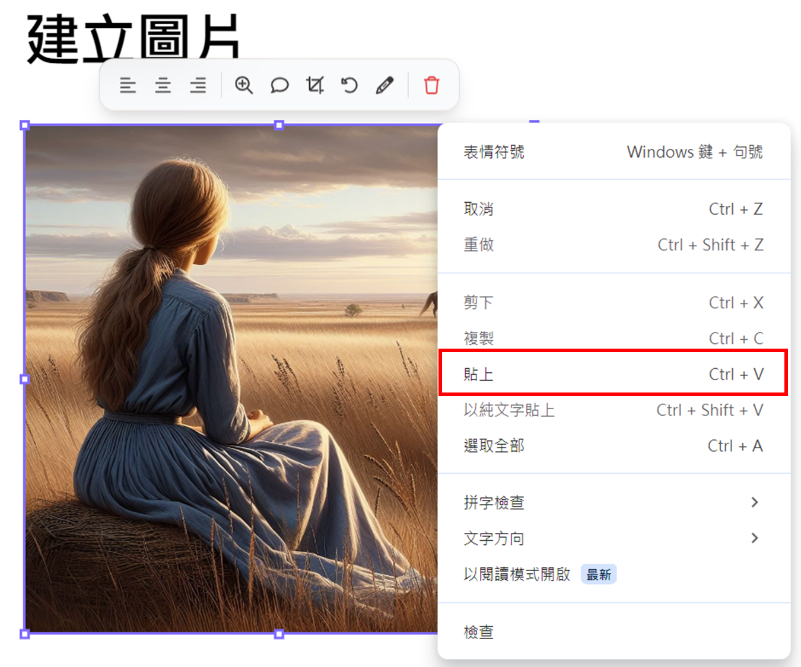
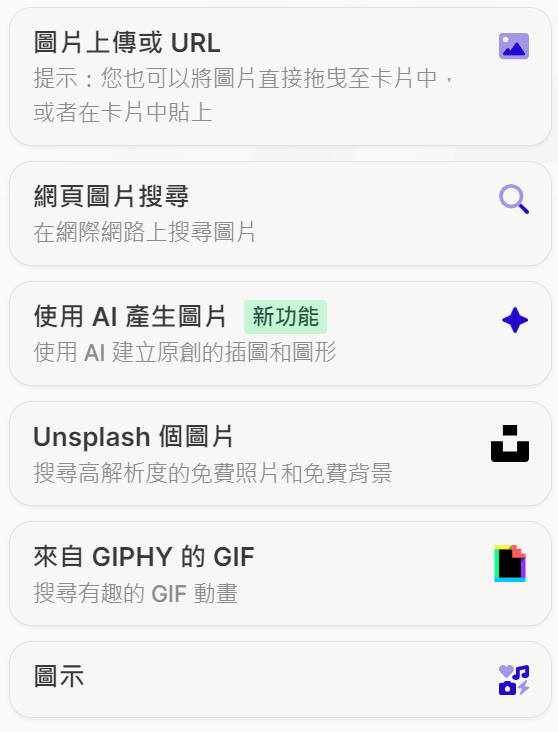
若已有圖片檔案,可以直接複製貼上圖片,如圖15,或使用Gamma提供的素材置入功能,包含「上傳圖片」、「網際網路搜尋」、「使用unsplash」、「使用GIFLY」、「圖示」、「圖庫」,如圖16。

圖15 貼上圖片操作畫面

圖16 Gamma圖片來源
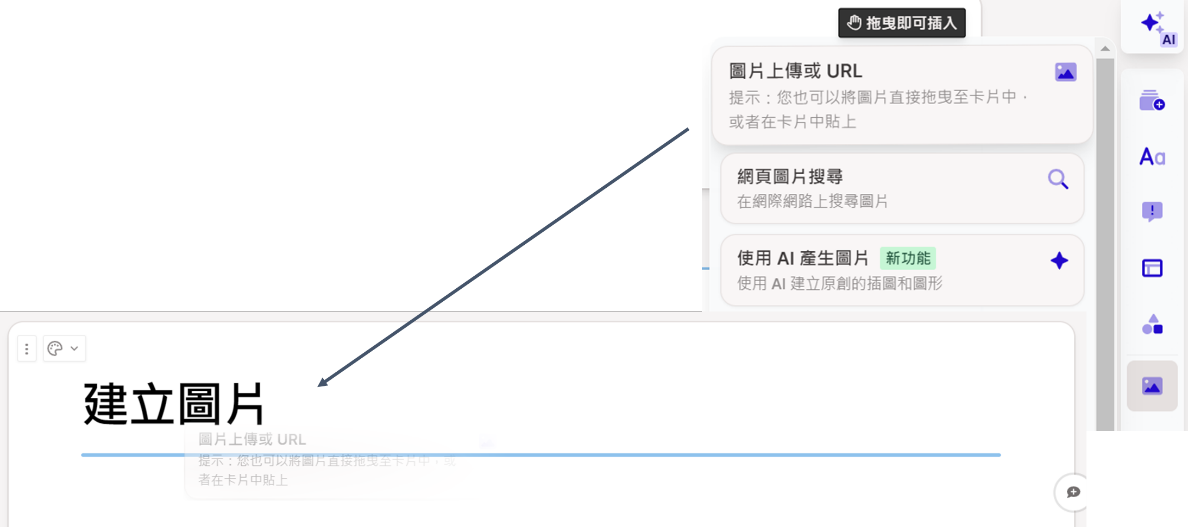
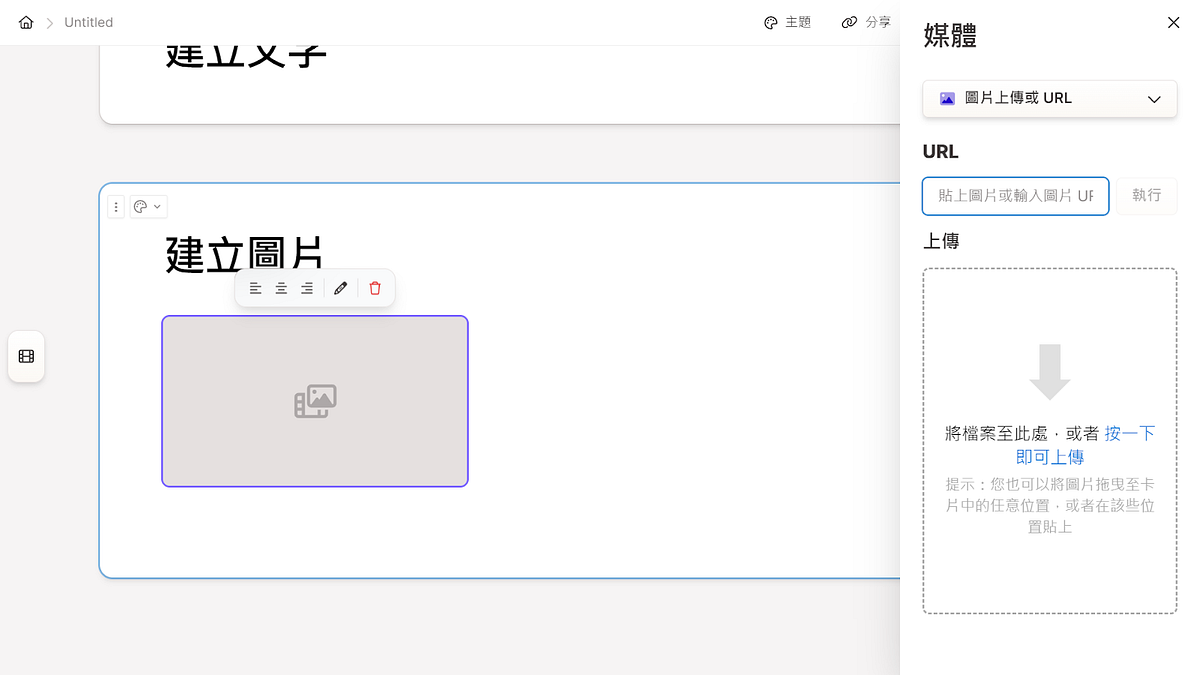
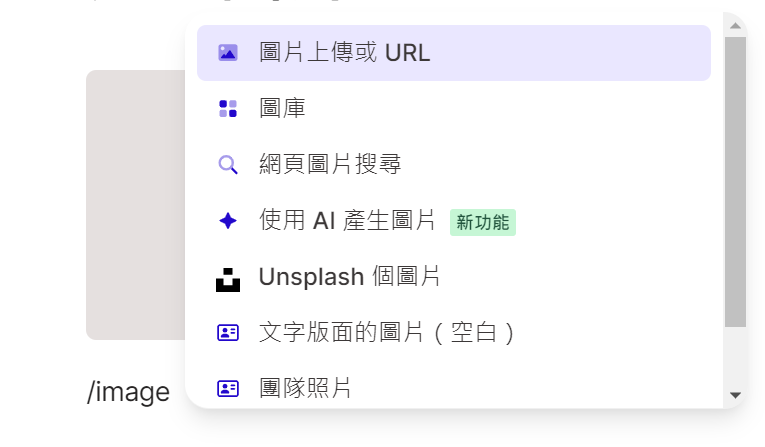
拖曳圖片區塊到卡片後,即可開啟右邊置入素材的視窗,如圖17、圖18。使用快捷鍵「/image」能迅速置入圖片區塊,如圖19。

圖17 拖曳建立圖片

圖18 Gamma 置入圖片畫面

圖19 快捷鍵「/image」建立圖片
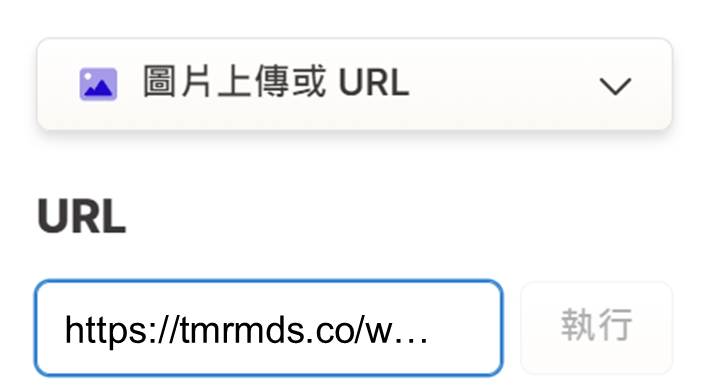
「上傳圖片」同複製貼上功能,更貼心的是能夠直接貼上圖片URL,使用連結即可顯示,如圖20。

圖20 圖片連結至入卡片
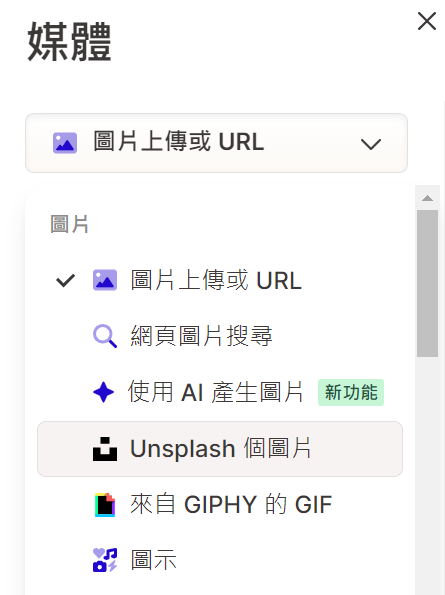
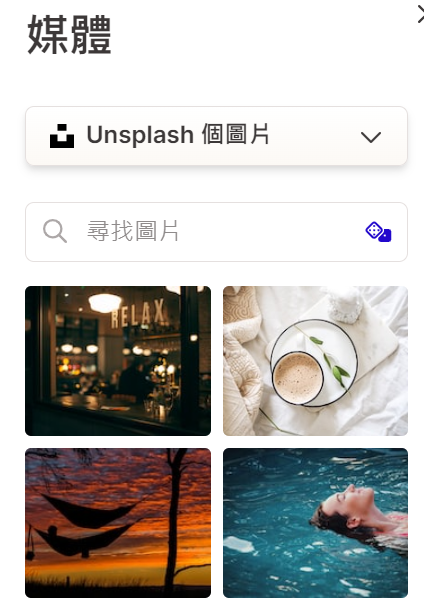
「網頁圖片搜尋」、「Unsplash圖片」、「來自GIPHY的GIF」都可在搜尋框中直接尋找圖片或動圖,其中「Unsplash圖片」不用擔心版權的問題,可以安心使用,如圖21、圖22。

圖21 圖片選單

圖22 unsplash圖片來源
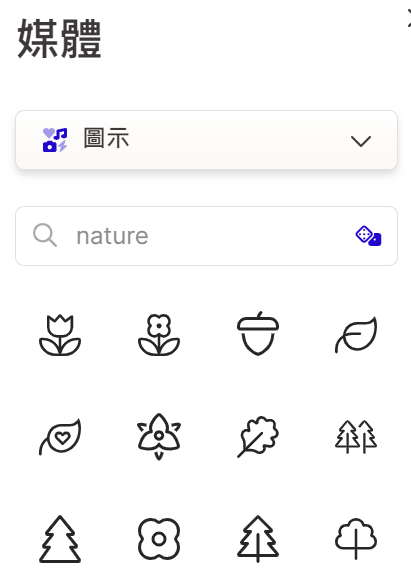
「圖示」是簡報製作重要的素材,能夠增添畫面的豐富度。同樣直接搜尋即可,如圖23。

圖23 圖示畫面
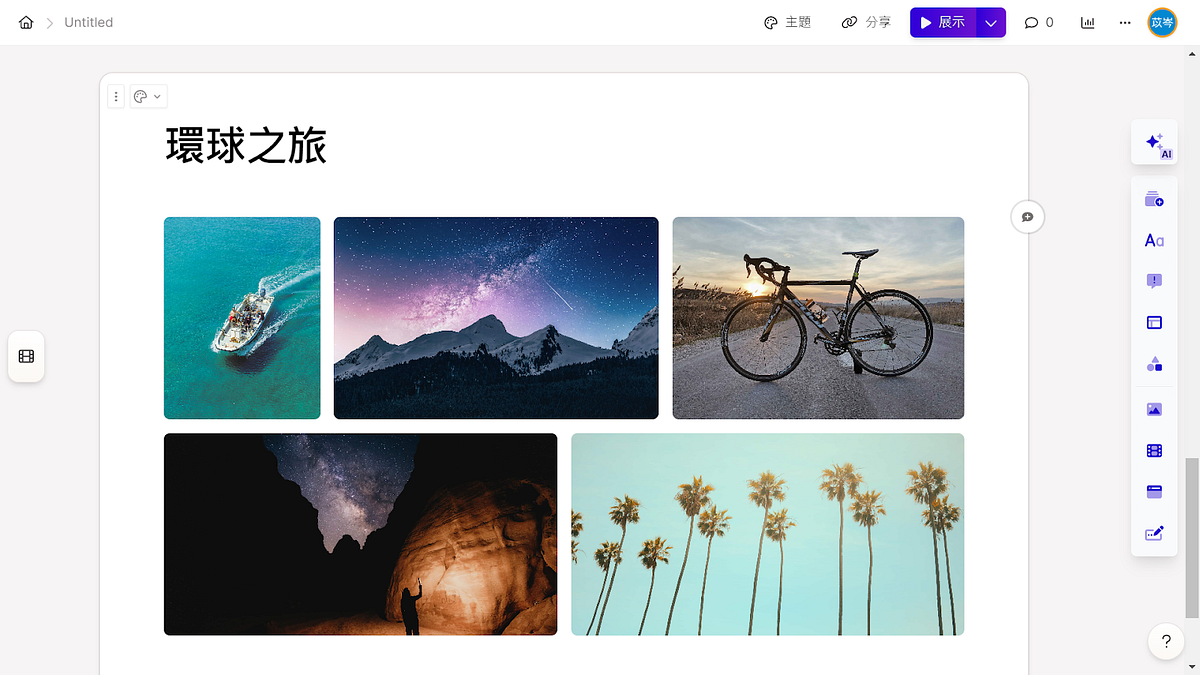
「圖庫」能夠以幻燈片的形式切換圖片,通常用於活動紀錄、作品分享等等環節,如圖24。

圖24 圖庫呈現
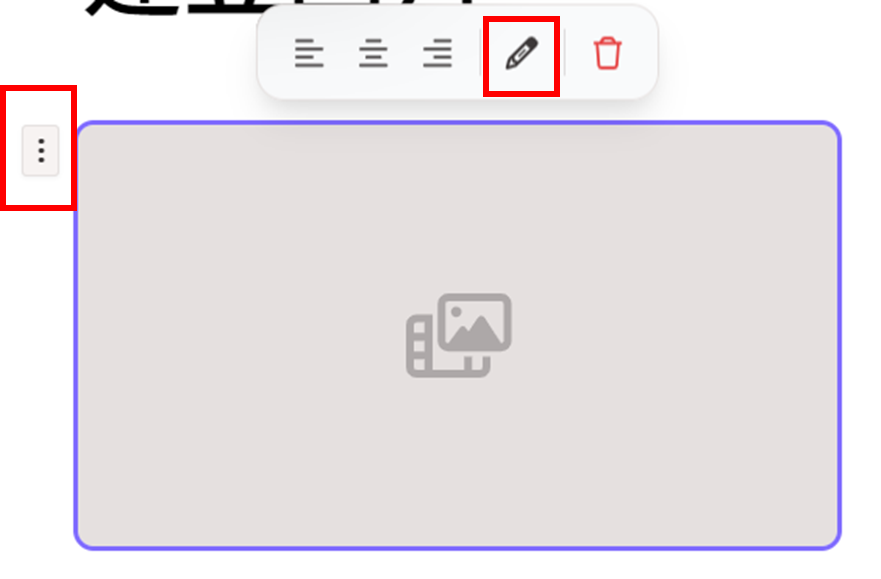
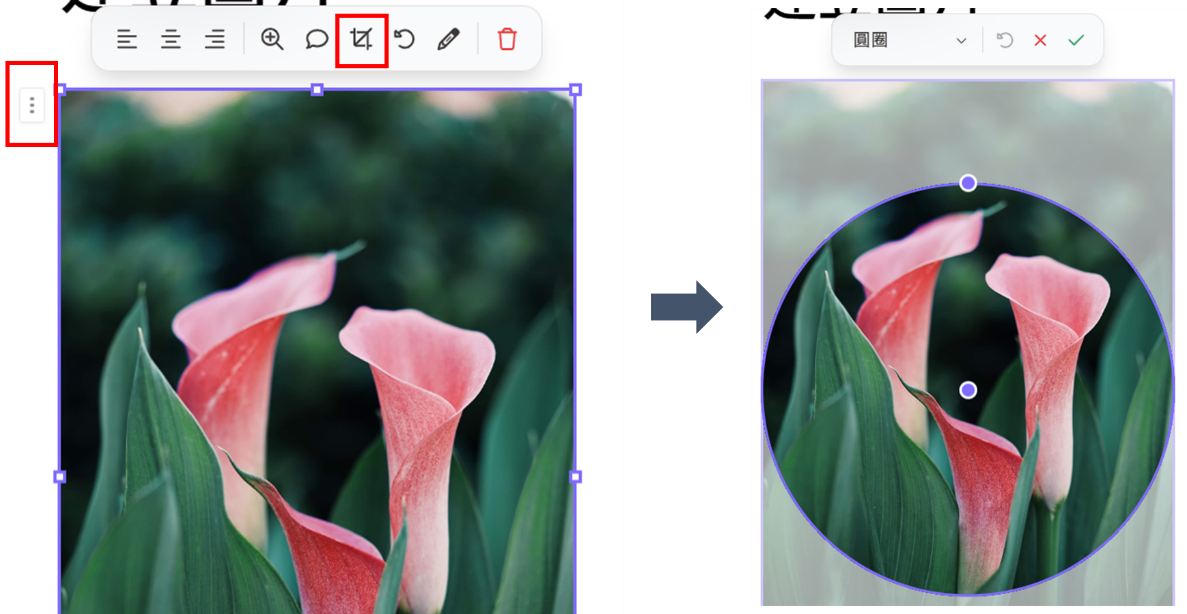
若想變更圖片,請直接點擊圖片或該區塊左側的「⁝」叫出小列表,點擊編輯即可替換圖片,如圖25,還可進行圖片的裁剪,如圖26。

圖25 編輯圖片畫面

圖26 裁剪圖片畫面
- 圖片置換真方便:
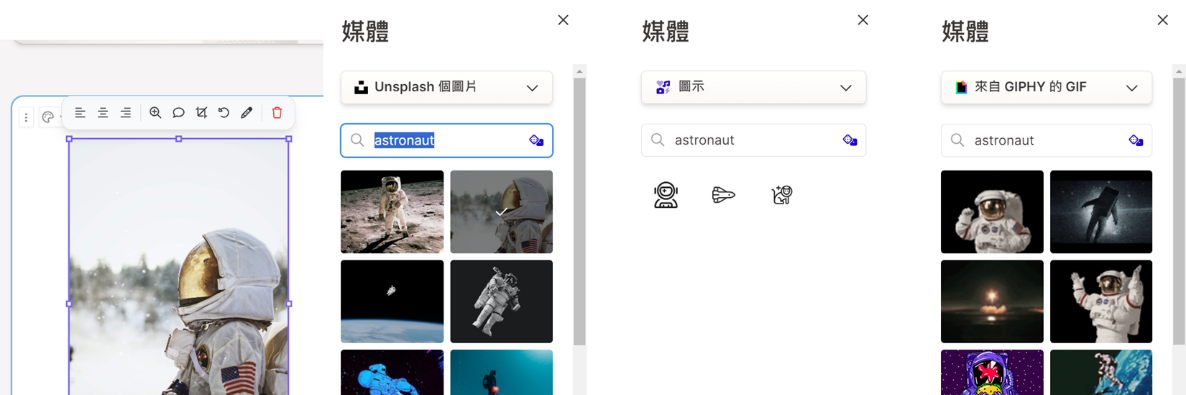
透過剛剛的練習,我們知道Gamma共有三種圖片種類:圖片、圖示、動圖,同一個照片主題,若在編輯中想要更換成其他種類,Gamma會自動留下搜尋詞,在切換選單時自動搜尋,省下重複輸入的步驟,來試試看吧!,如圖27

圖27 圖片置換真方便
- 建立影片與網頁:
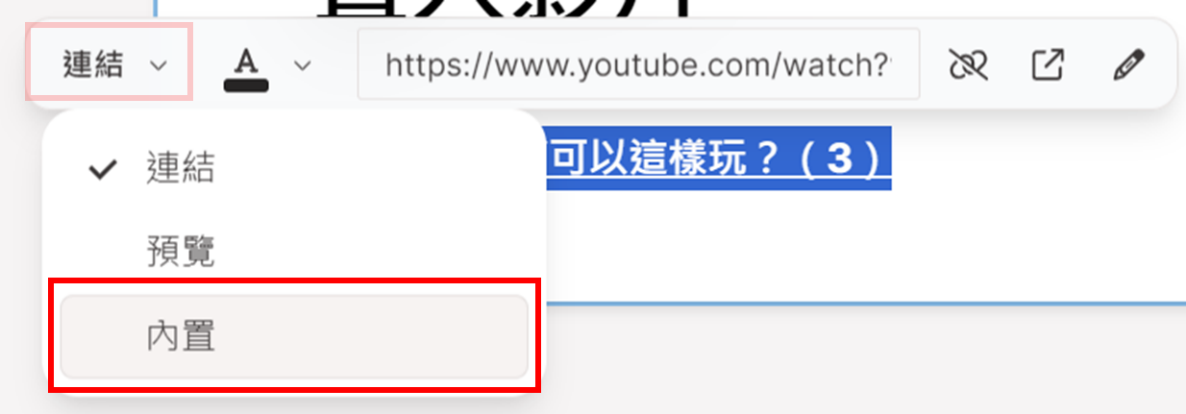
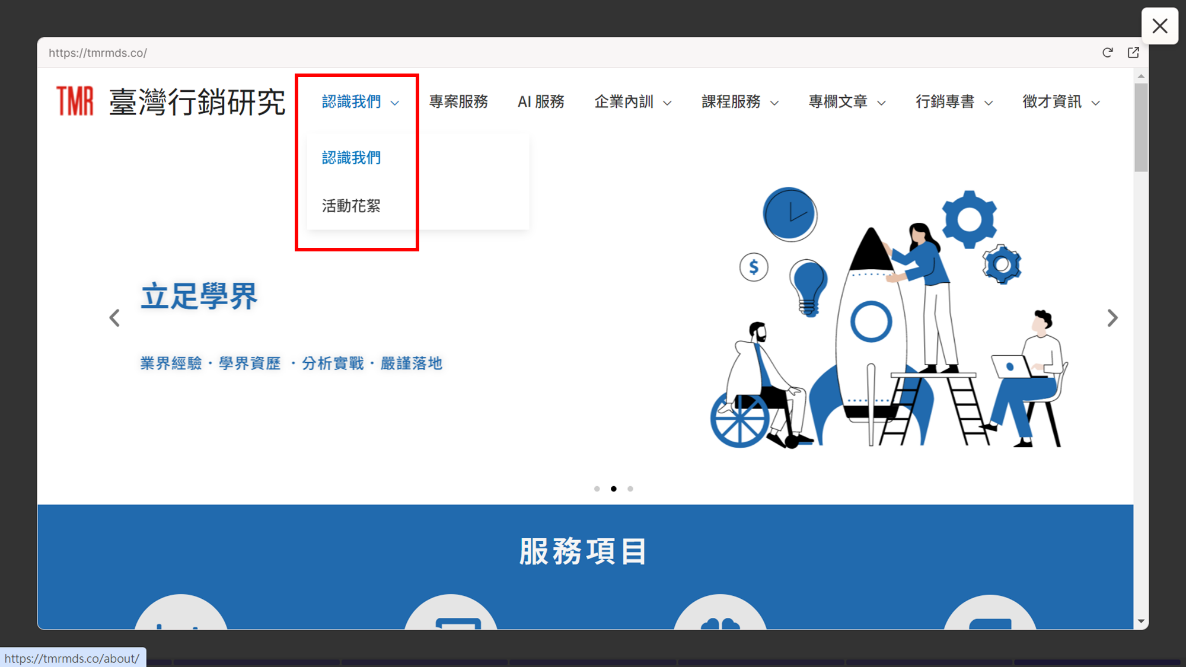
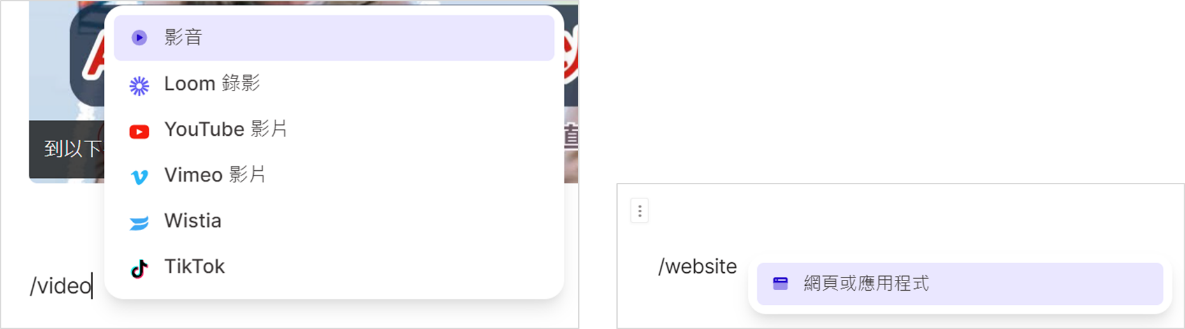
影片與網頁的置入手法相同,可直接貼上連結至卡片,如圖28,再圈選叫出小列表,將「連結」切換為「內置」,如圖29、圖30,即可在「展示」時順暢瀏覽影片與網頁,如圖31、圖32。或可使用影片(video)「/v」與網頁(website)「/w」快捷鍵,快速置入素材,如圖33。

圖28 影片置入步驟一

圖29 影片置入步驟二

圖30 影片置入完成

圖31 置入網頁的展示畫面

圖32 在Gamma操作網站畫面

圖33 影片與網頁快捷畫面
- 編輯卡片-1
想改變物件的樣式嗎?或是還想在卡片上加入其他的裝飾嗎?「主題」與「卡片樣式」可以滿足需求,使畫面更加豐富。
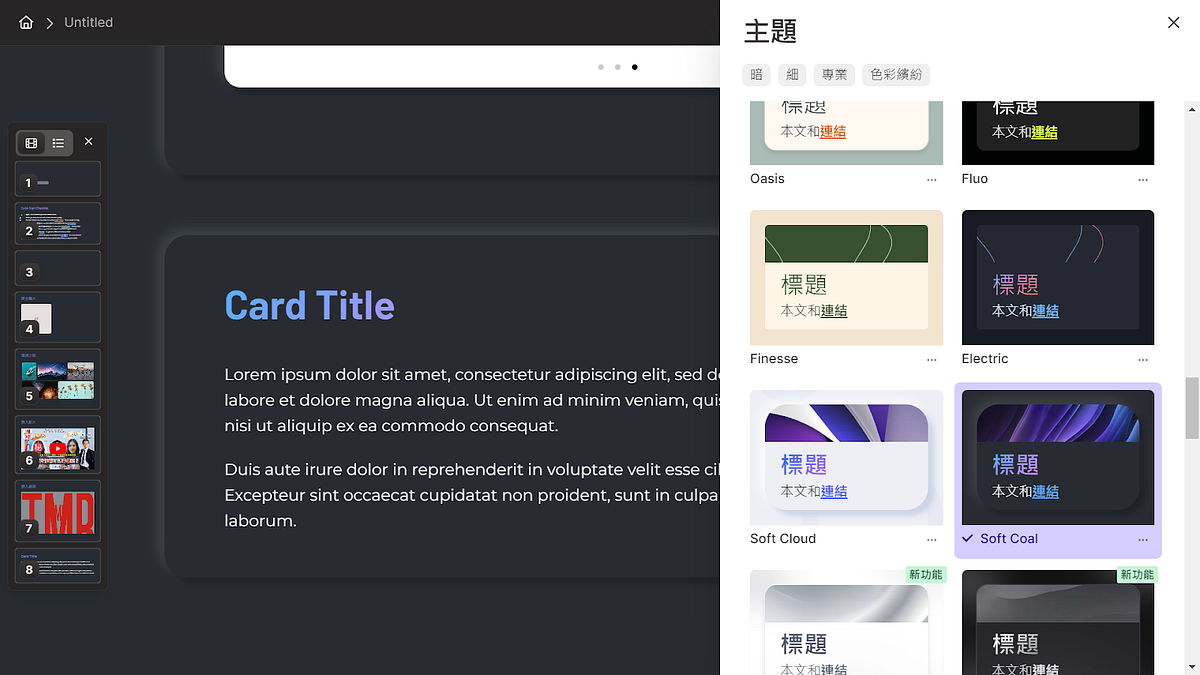
點擊編輯頁面右上的「主題」,如圖34,在右邊選單選定想要的主題樣式,即可一舉改變所有物件的風格,如圖35。

圖34 主題設定位置

圖35 主題設定畫面
點擊卡片左上角的「⁝」叫出卡片樣式清單,選擇並切換上方的版面配置,即可運用主題內建的主要圖片來添加裝飾,如圖36、圖37。

圖36 卡片樣式編輯畫面

圖37 卡片樣式選用後畫面
媒體類型(包含圖片、影音、網頁)的快捷列表也整理如表2,供讀者快速查找取用。
表2 媒體快捷鍵整理
媒體類型 | 快捷鍵 |
圖片 | /image |
影音 | /video |
網頁 | /website |
- 結論
Gamma 有別於過往的製作簡報的過程,它整合了更多的素材,讓我們能夠一站置換素材,小列表依據物件的不同,提供不同的編輯功能,使得轉換更加便捷,我們不必煩於物件的樣式,利用主題與卡片樣式即可另卡片更加豐富。
主題與卡片樣式將會跟著我們來到後續單元,在下一單元,我們將開始使用Gamma的實用版面配置,它提供互動方式協助我們切換多樣版面,並不需進行因為更動而帶來的對齊工作,這些都已經在版面配置的功能中,讓我們到下一單元,查看這如此驚艷的排版體驗吧!
更多實戰案例及情境好文推薦
易懂的視覺化呈現 —由折線圖看行銷活動成長趨勢分析
易懂的視覺化呈現 - 由折線圖看行銷活動成長趨勢分析 本文章以廣告為主要進行行銷活動的分析案例,利用易懂的折線圖,檢視各項廣告於不同月份的成
透過機器學習預測「電信業」顧客流失率 — 揭秘機器學習建模與不平衡資料集處理實戰(附Python程式碼)
透過機器學習預測「電信業」顧客流失率 - 揭秘機器學習建模與不平衡資料集處理實戰(附Python程式碼) 此為系列文第二篇文點此回顧-透過機
當Python遇上二八法則-以電商服飾產業為例
當Python遇上二八法則-以電商服飾產業為例 「二八法則」是行銷人朗朗上口的行銷應用法則。但是要如何將此法則應用於實際的行銷操作呢!? 本