Gamma排版救星:百變實用的版面配置
一、導言
(一) 「主題」設定觀念
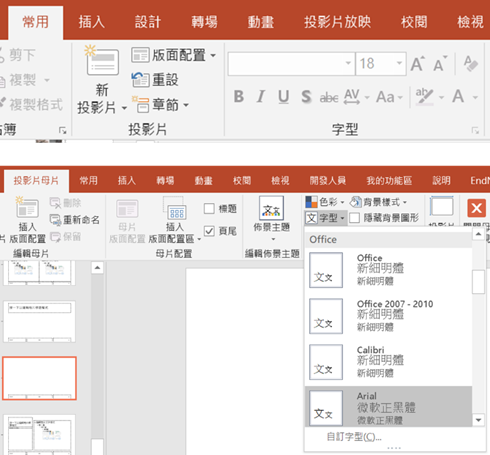
為何統一格式總是如此耗時?因為不知道「投影片母片」與「投影片」的差別。例如在常用的Microsoft PowerPoint中,可以藉由設定投影片母片,以及正確的版面配置使用方法,透過重置,輕鬆將字型統一。「投影片母片」通常內涵整份簡報中,常重複出現的版面配置(包含字形字體、物件位置、段落間格),進行整體固定的設定,如圖1。

而我們大多都直接在「投影片」的區塊開始放入各種物件,鮮少考量到會通用於整份簡報並需固定的版面配置,而導致在個人編輯或共編時,不小心移動到而不自知,長時間的編輯,卻達不到相應的成效。
在Gamma,「投影片母片」的功能皆在「主題」,它將所有需要統一的工作都設定其中,如圖2。因此我們只需要好好設定主題,簡報視覺統一、字型設定即可輕鬆完成,即使需要變更也非常方便。

(二) 實用版面配置
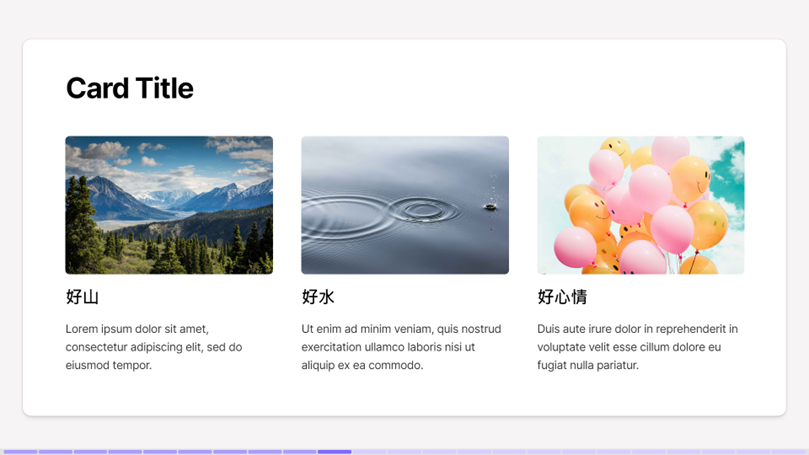
為何筆者會稱之為實用?請看以下圖3,如果要做出這種排版,您會怎麼做?可能是上網找是否有模板提供此排版,再一一的將文字替換;或您擅長自己畫圖,直接在簡報上做出相同的排版;也有許多人可能因為太過複雜,選擇放棄資料視覺化,錯過了讓觀眾注意到、更助於內容吸收的機會。

因此Gamma的實用在於,它將許多我們常常使用的排版,以系統化的方式製成版面配置,讓我們不再需要一個個繪製文字方塊、圖形,不再花費時間將物件們排版對齊,甚至加入了互動功能,讓我們能自由變化各種不同類型的版面配置。

「卡片範本」、「智慧型版面配置」、以及「視覺化範本」,是Gamma提供的三種實用版面配置,我們能夠根據需求選用,如圖4。例如,如果幾乎確定該張卡片的排版,可以直接套用「卡片範本」;如果想要有更多的自由調整空間,可選用「智慧型版面配置」;而「視覺化範本」則是智慧型版面配置的圖像版,可以更清楚該配置的樣貌。
二、操作
現在就讓我們來實際運用「主題」與實用版面配置,快速製作出一張內容與美觀兼具的卡片吧!
(一) 主題設定1
「主題」共有可以設定六個項目,分別為主題背景、卡片樣式、重點色、主要圖片、字型以及標誌。本單元將帶讀者認識其中三項設定:主題背景、卡片樣式、字型,其餘項目將於下一章「簡報力大躍進! Gamma職場簡報實戰」繼續介紹。
1. 主題背景
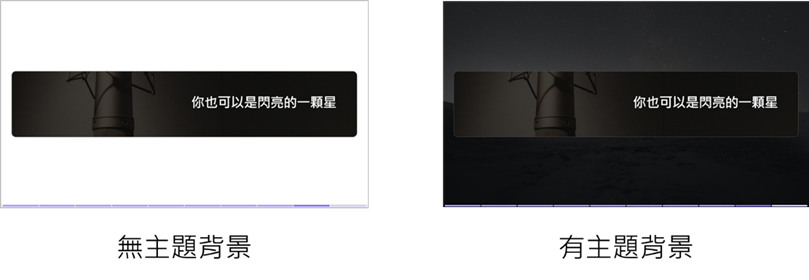
主題背景不是投影片/卡片的背景,它位在卡片的後方,添加合適的主題背景,能夠帶給觀眾更佳的視覺享受,如圖5。

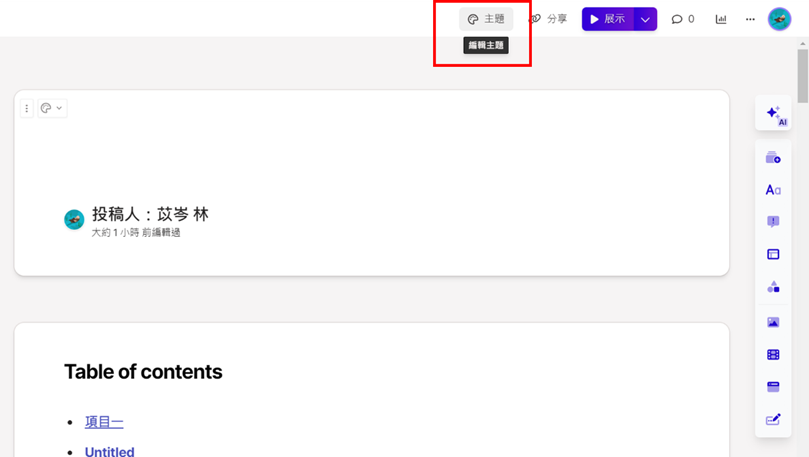
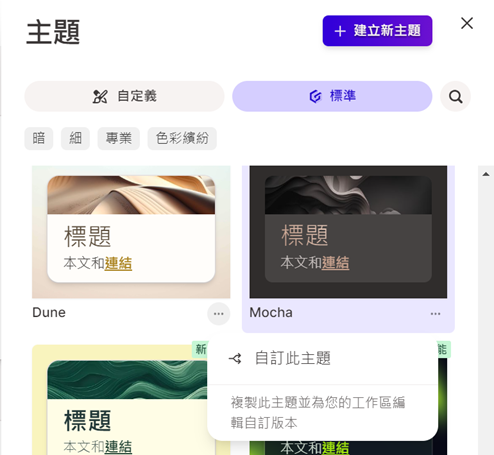
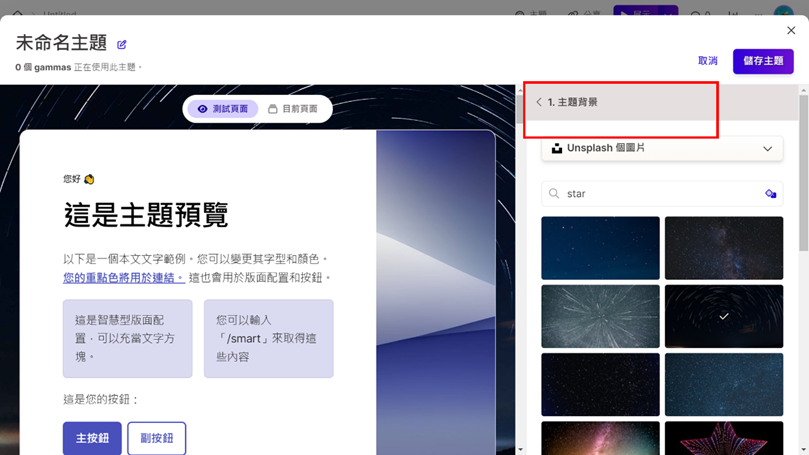
首先在編輯介面點擊右上角的「主題」,開啟右方選單,如圖6。請先選擇一種想採用的主題,並點擊在該主題右下角的「…」,再點擊自訂此主題,進入設定畫面,如圖7。


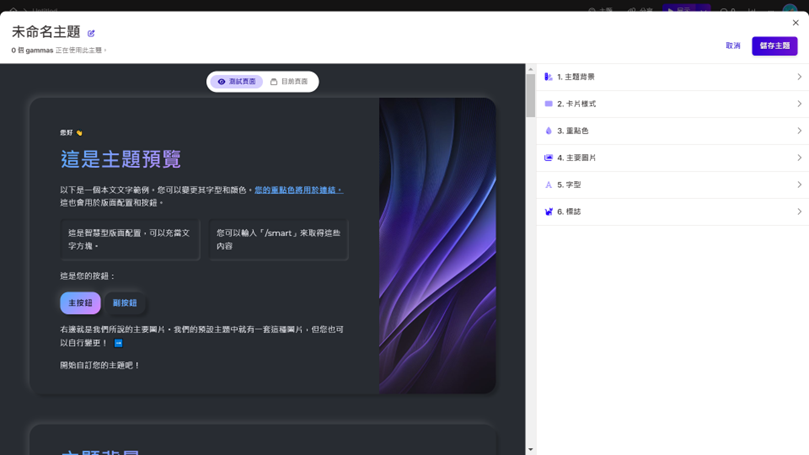
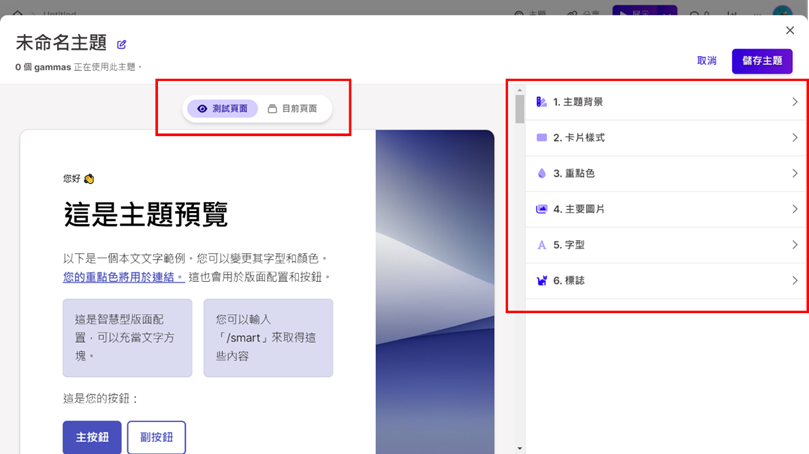
右邊即為可以設定主題的六個項目,左邊則是可以進行變更的預覽,可切換測試頁面與目前頁面查看套用效果,如圖8。

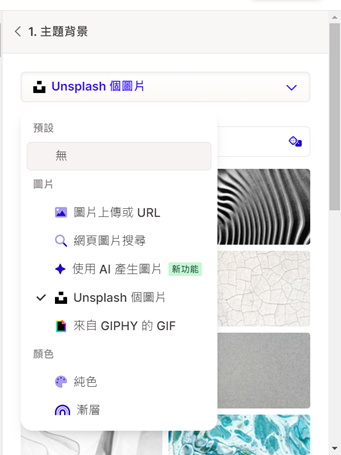
接著點擊右邊的「主題背景」,即可看到像創建圖片時的選單,都是同樣的功能提供給我們選擇,另外也有純顏色的選項,如圖9。

2. 卡片樣式
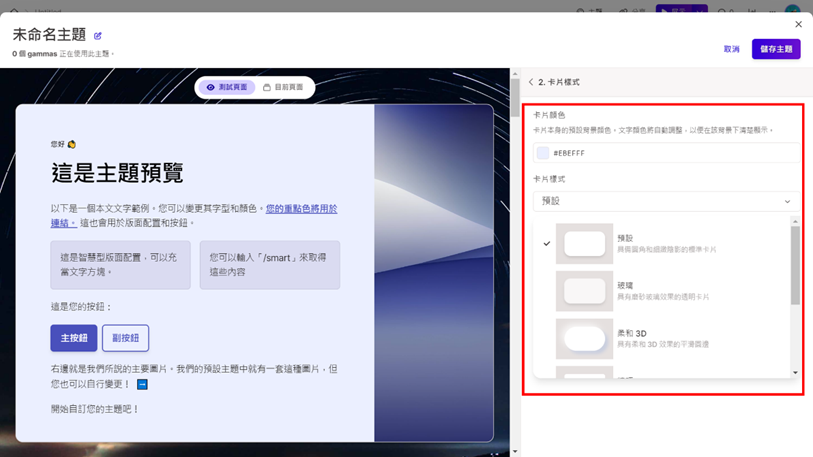
設定完「主題背景」後,再點擊一次上方的「主題背景」回到前一頁,繼續設定「卡片樣式」,如圖10。

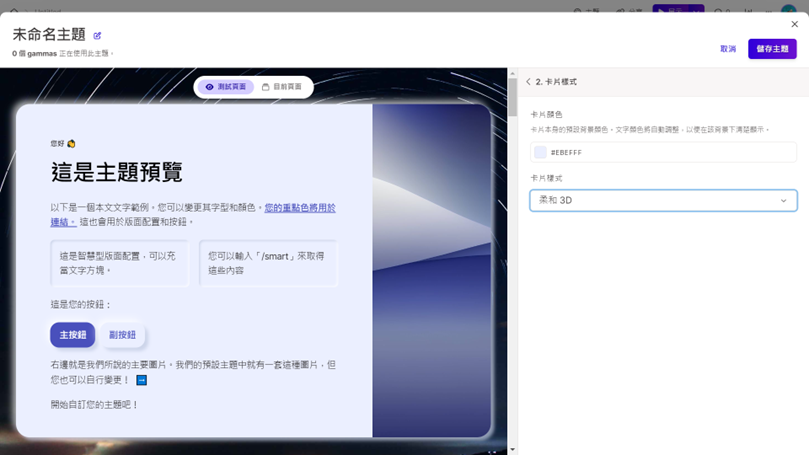
「卡片樣式」分為卡片顏色與卡片樣式,卡片顏色等同於設定投影片背景,而卡片樣式則是設定卡片的風格,例如有玻璃、柔和3D等可以選擇,如圖11。

並且它不僅僅套用於卡片本身,甚至連卡片內的物件,都會一併套用相同的樣式,因此省下我們物件設計的時間,同時更達成了簡報的視覺整體性,如圖12。

3. 字型
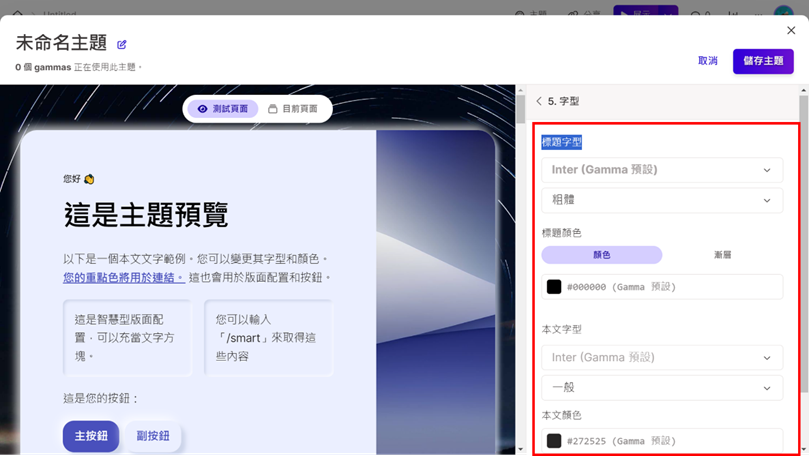
在 Gamma,字型的設定置於主題中,可以設定標題字型與本文字型,內含字型、字的粗細程度與顏色可以選擇,如圖13。

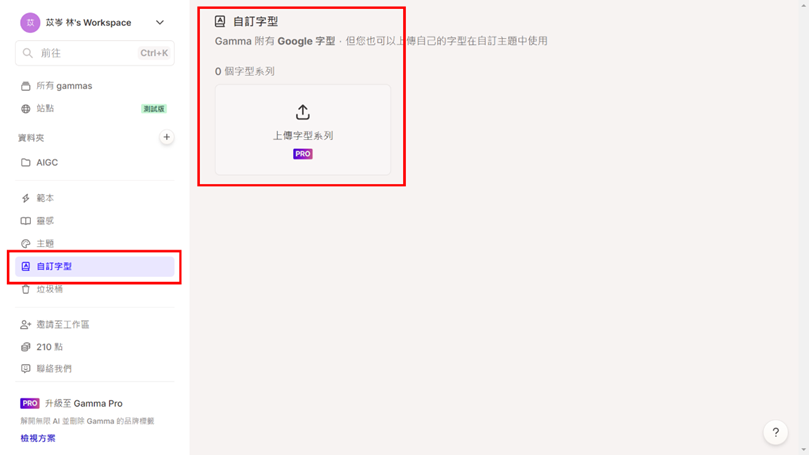
特別的是,Gamma目前沒有提供中文字型,如果想上傳其他字型需要升級至pro版才有哦,如圖14。

字型於主題連結在一起,讓我們套用主題時,整份簡報的字型也會一同變更,讓我們不再有統一字型的困擾。
4. 主題變更儲存
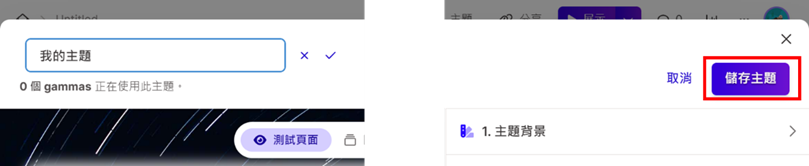
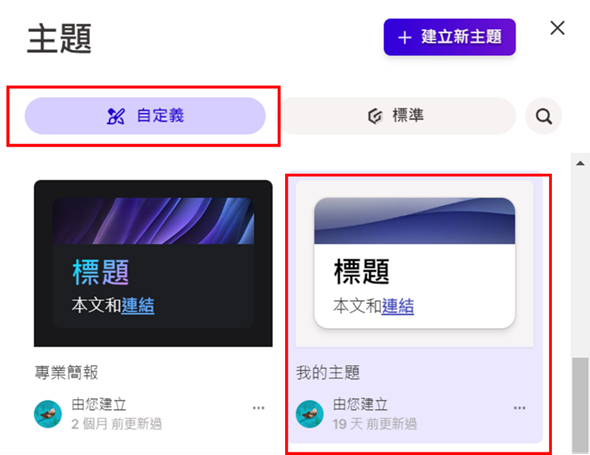
完成主題設定後記得儲存,至左上輸入此主題的名稱,並點擊右邊綠色的打勾,再到右上儲存主題,如圖15。這個主題就會儲存在自定義的選單底下,讓我們後續得以直接套用此設定,如圖16。


(二) 卡片範本
卡片範本是Gamma已經設定好的卡片版面配置,如果我們的想法剛好符合某一卡片範本,即可直接套用。
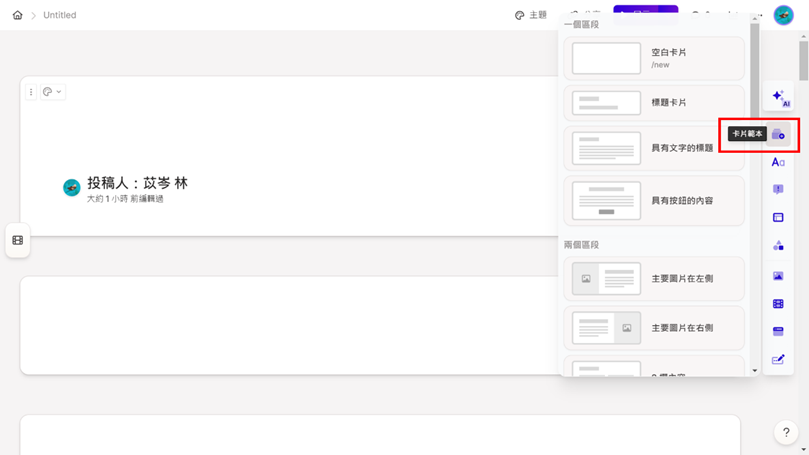
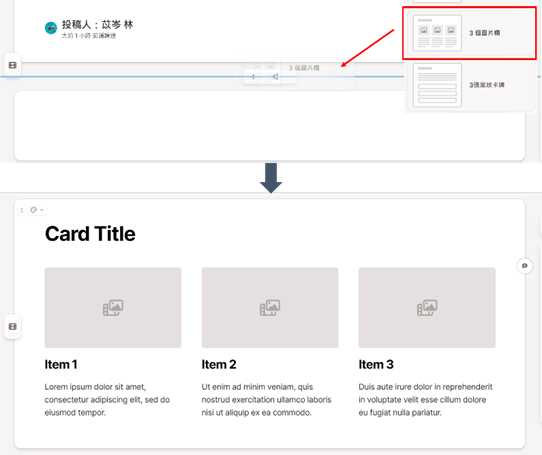
到右方工具列的卡片範本中,瀏覽各種版面配置,如圖17。選定後拖曳至卡片下方,即獲得了已經排版好的卡片,只需置換其中的物件(文字、圖片等)即可,如圖18、圖19。



(三) 智慧型版面配置/視覺化範本
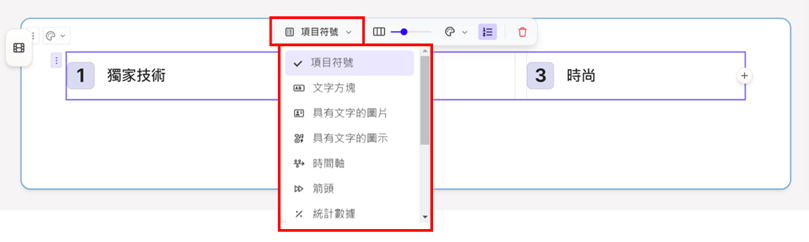
智慧型版面配置/視覺化範本是對於內容本身,提供了各種不同的版面配置,筆者將其分為四大類型:列點類、圖片類、時程類、數據圖表類,如圖20。

1. 列點類
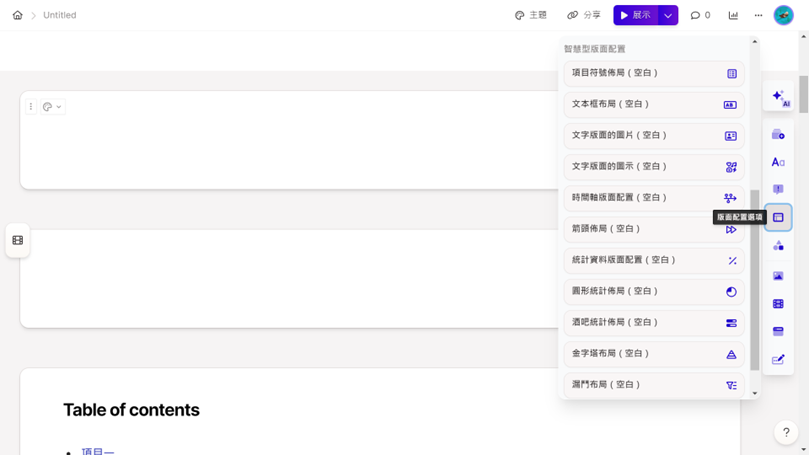
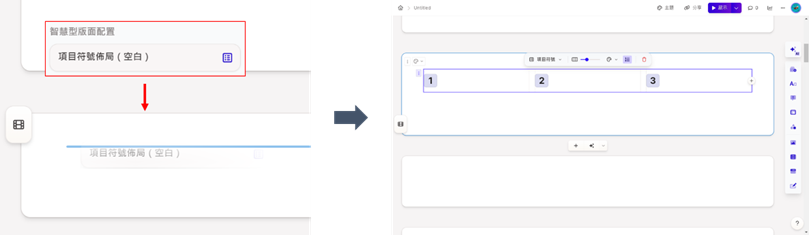
首先讓我們先置入列點類的版面配置,新增一張空卡片,到右方工具列的找到版面配置選項,點擊後往下滑找到智慧型版面配置,筆者選用「項目符號佈局」來示範,如圖20、圖21。

將「項目符號佈局」拖曳置卡片中,就可以看到他已經幫您均分在卡片中了,如圖22。

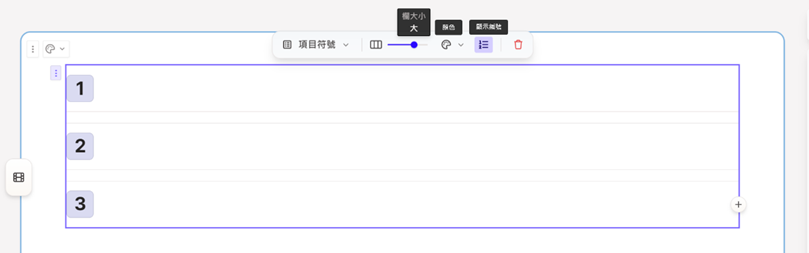
若想要另一種排版,請點擊該排版左上角的「⁝」開啟小列表,可在「欄大小」以滑桿的方式調整佈局,其他還有「顏色」與「顯示編號」可以做調整,如圖23。

2. 圖片類
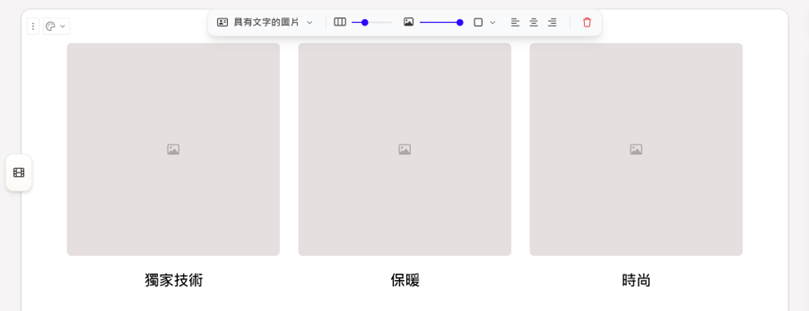
接著讓我們置入圖片類的版面配置,新增一張空卡片,到右方工具列的找到版面配置選項,點擊後往下滑找到智慧型版面配置,筆者選用「文字版面的圖片」來示範。
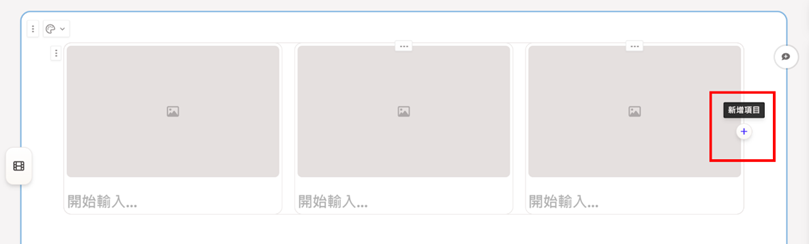
同樣可以看到,Gamma已經幫我們排好版了,想進行調整,請點擊該排版左上角的「⁝」開啟小列表,可在「欄大小」以滑桿的方式調整佈局。如果想增加項目,在最後一項的右方點擊「+」即可,如圖24。

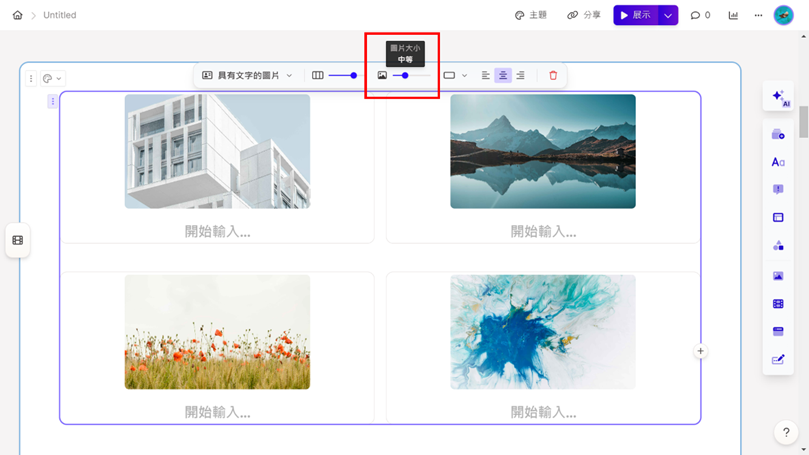
而且還能在「圖片大小」一次調整圖片的大小,如圖25。

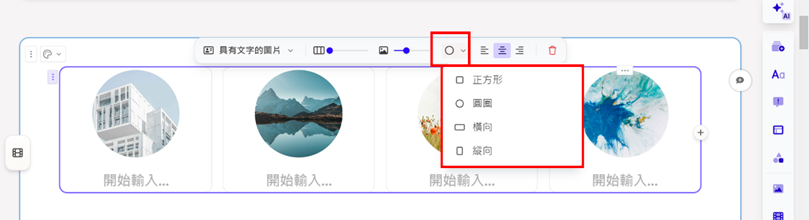
甚至還可以在「圖片形狀」批次調整圖片,如圖26。

3. 時程類
如果是具有時間序類、流程或步驟的內容,可以使用「時間軸版面配置」或「箭頭佈局」。
將「時間軸版面配置」拖曳至卡片後,即可輸入內容,版面配置也已連同文字的樣式,不須額外做文字的調整,如圖27。

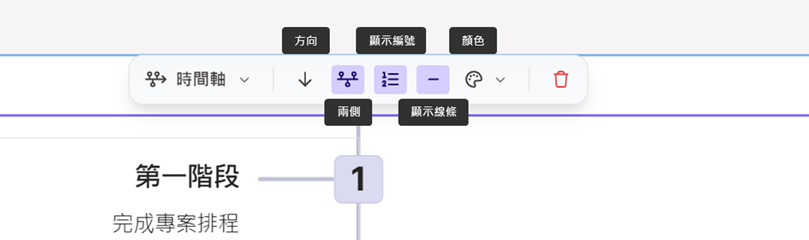
點擊該排版左上角的「⁝」開啟小列表,還可以藉由「方向」、「兩側」等來調整時間軸的佈局,如圖28。

4. 數據圖表類
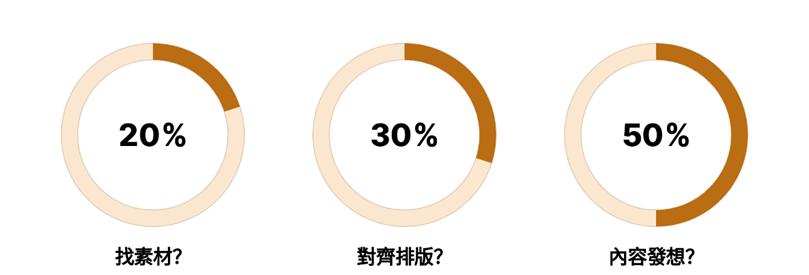
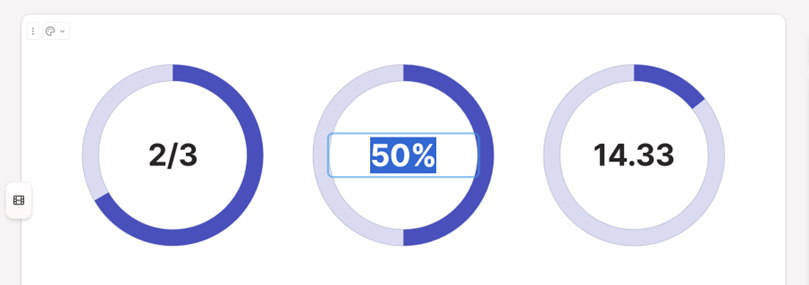
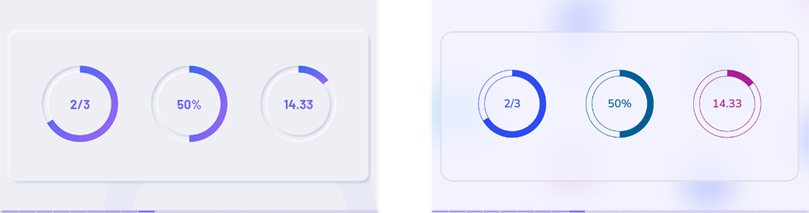
而如果需要呈現一些數字數據,可以使用以下幾種版面配置,如圖29。讓我們來使用「圓形統計佈局」,適合於呈現百分比時使用,如圖30。想要調整百分比圖形,只需要更換裡面的數值,不需要自行設定!


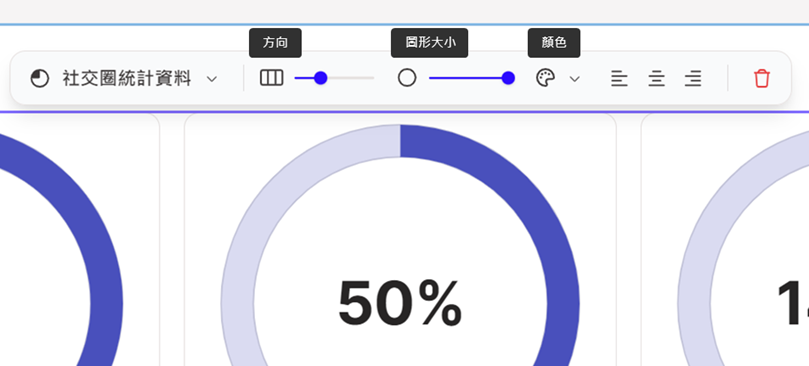
點擊該排版左上角的「⁝」開啟小列表,還可以藉由「欄大小」、「圖形大小」等來調整時間軸的佈局,如圖31。

5. 百變版面配置
學會了以上如此多樣的版面配置,讀者是否已經發現,明明完成一模一樣的排版,卻感受到前所未有的省力快速,然而,這些版面配置的威力不只如此。
它還可以彼此間切換!只要點擊以上任一版面左上角的「⁝」開啟小列表,並點擊最前方的選單,即可看到所有得以切換的版面配置!例如筆者原本想將產品三大功能以列點呈現,但途中想改為搭配圖片,這時就可以透過此選單快速切換,切換後僅需補上圖片即可,如圖32、圖33。


(四) 結論
過往我們製作簡報,為了顧全視覺整體性、排版整齊,經常花時間在字型統一、物件設計、物件對齊與整體排版上。而透過本單元介紹的主題、卡片範本與「智慧型版面配置」,能夠省力快速的幫助我們解決以上問題。
特別是百變的版面配置功能,明明內容不變,平常想調整排版卻非常費時,而在Gamma,僅需要點三下即可完成,並且完全不需要費心於對齊排版,這皆被設計在版面配置本身。主題也讓我們幾乎不需要設計物件,僅需改變主題即可,如圖34。

這些功能都會繼續跟著我們來到下一章節。而在下一單元,筆者介紹Gamma其他的實用功能,讓我們製作簡報更加事半功倍!
作者:林以岑(臺灣行銷研究資料科學家)、鍾皓軒(臺灣行銷研究有限公司創辦人)
更多實戰案例及情境好文推薦
行銷活動效益知多少?顧客回購了嗎? -建立會員消費紀錄資料庫-系列2(附Python程式碼)
行銷活動效益知多少?顧客回購了嗎? 建立會員消費紀錄資料庫-系列2(附Python程式碼) 歡迎來到「行銷活動效益知多少?顧客回購了嗎?」系
用資料分析的方法來探討 - 如何成為資料科學家?-系列1
用資料分析的方法來探討 - 如何成為資料科學家? 相信大家都有耳聞過「21世紀最性感的職業 — 資料科學家」,這是源自《哈佛商業評論》(Ha
AI 行銷學實作篇故事情境介紹_ AI 行銷學分析工具應用實戰
AI 行銷學實作篇故事情境介紹_ AI 行銷學分析工具應用實戰 身為行銷副總的 Jasper,踏著輕快的腳步聲,進入了A公司的會議室,同 T